SpringBoot健康信息管理系统
SpringBoot健康信息管理系统
源码获取请关注右侧微信公众号【程序猿代码之路】
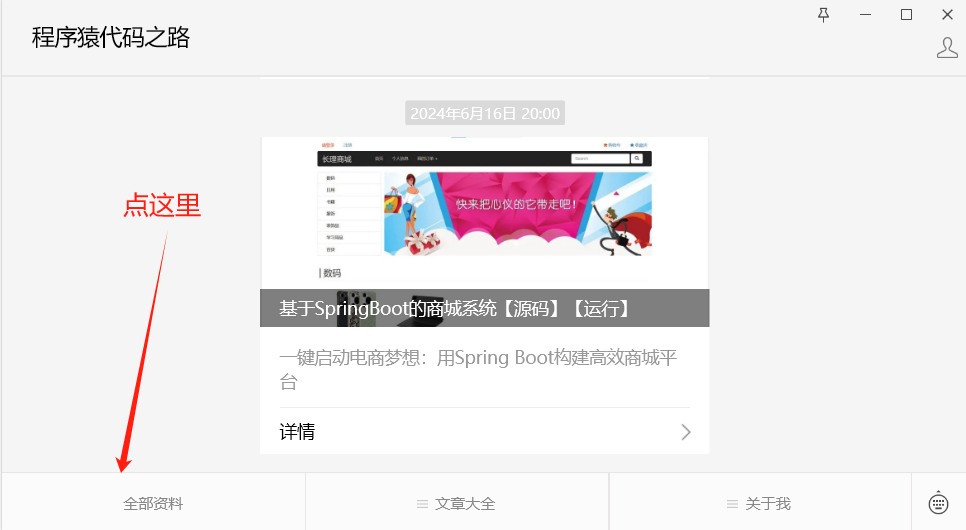
关注之后点击如下图【全部资料】中可进入小程序中点击开源项目—>Java中编号【23-SpringBoot健康管理系统】长按即可复制链接获取。还有更多项目源码等待你的发现!!
🔥大家好,这里是程序猿代码之路!
💐背景 : 随着信息技术的快速发展,健康管理逐渐成为现代社会关注的焦点之一。
🤟简介 : 今天就给大家介绍一款SpringBoot和React技术栈开发的一个健康信息管理系统。后附源码和运行步骤。
一、项目简介
健康信息管理系统作为一种高效的信息化工具,为个人提供了便捷、高效的健康数据管理服务。系统的特点如下:
- 用户友好:界面简洁,操作直观,便于用户快速上手。
- 数据安全:采用现代的数据保护技术,确保用户数据的隐私和安全。
- 可扩展性:系统设计灵活,支持未来功能的扩展和模块的添加。
二、技术选型
- 前端:React,提供响应式界面和良好的用户体验。
- 后端:SpringBoot,简化配置,提高开发效率。
- 数据库:MySQL,稳定的关系型数据库系统,保证数据的一致性和完整性
三、运行步骤
本项目运行前提,后端安装所需基础环境和工具比如:jdk、Idea、Maven、MySQL等等。并且由于本项目是前后端分离的,前端使用React,大家还需安装前端的基础环境:如Node、npm等等。大家可先行检查是否全部安装完毕再进行运行!
好了,话不多说,直接上运行步骤!
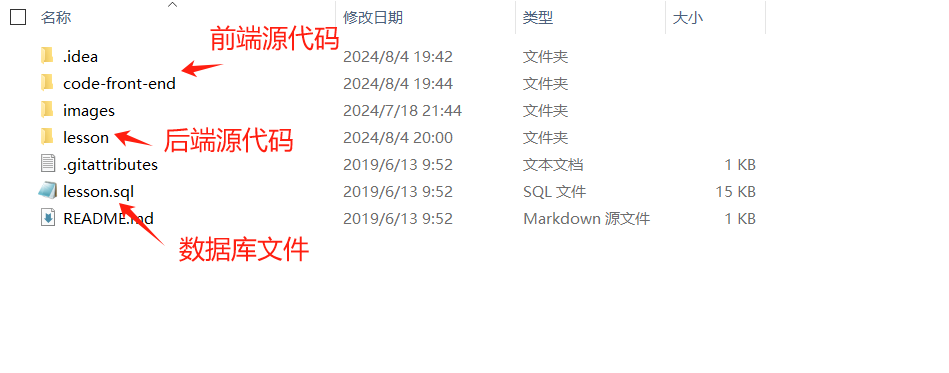
大家拿到源码解压之后是这样的!

1. 后端启动
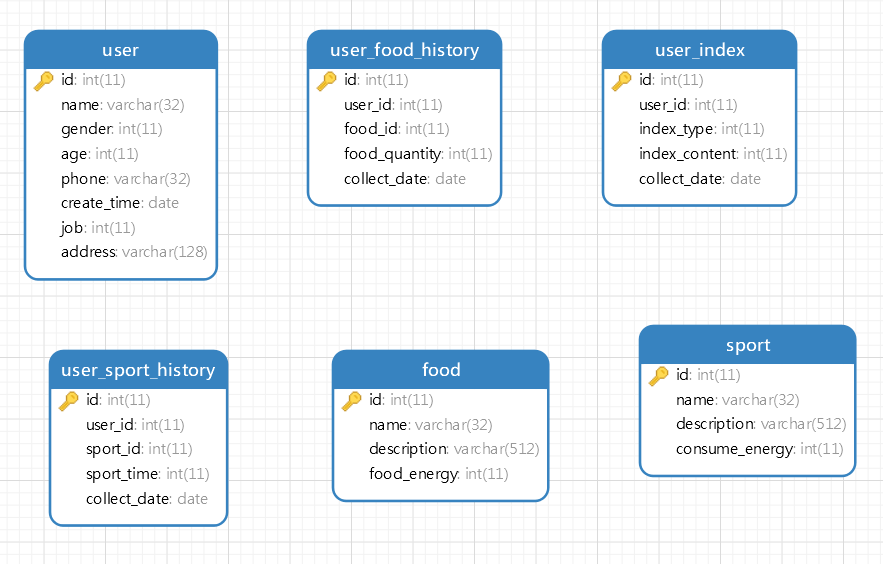
接下来教大家如何启动后端代码,启动之前需要将数据导入到数据库中。在数据库中新建lesson数据库,然后导入数据库文件夹下的lesson.sql文件。得到如下表:

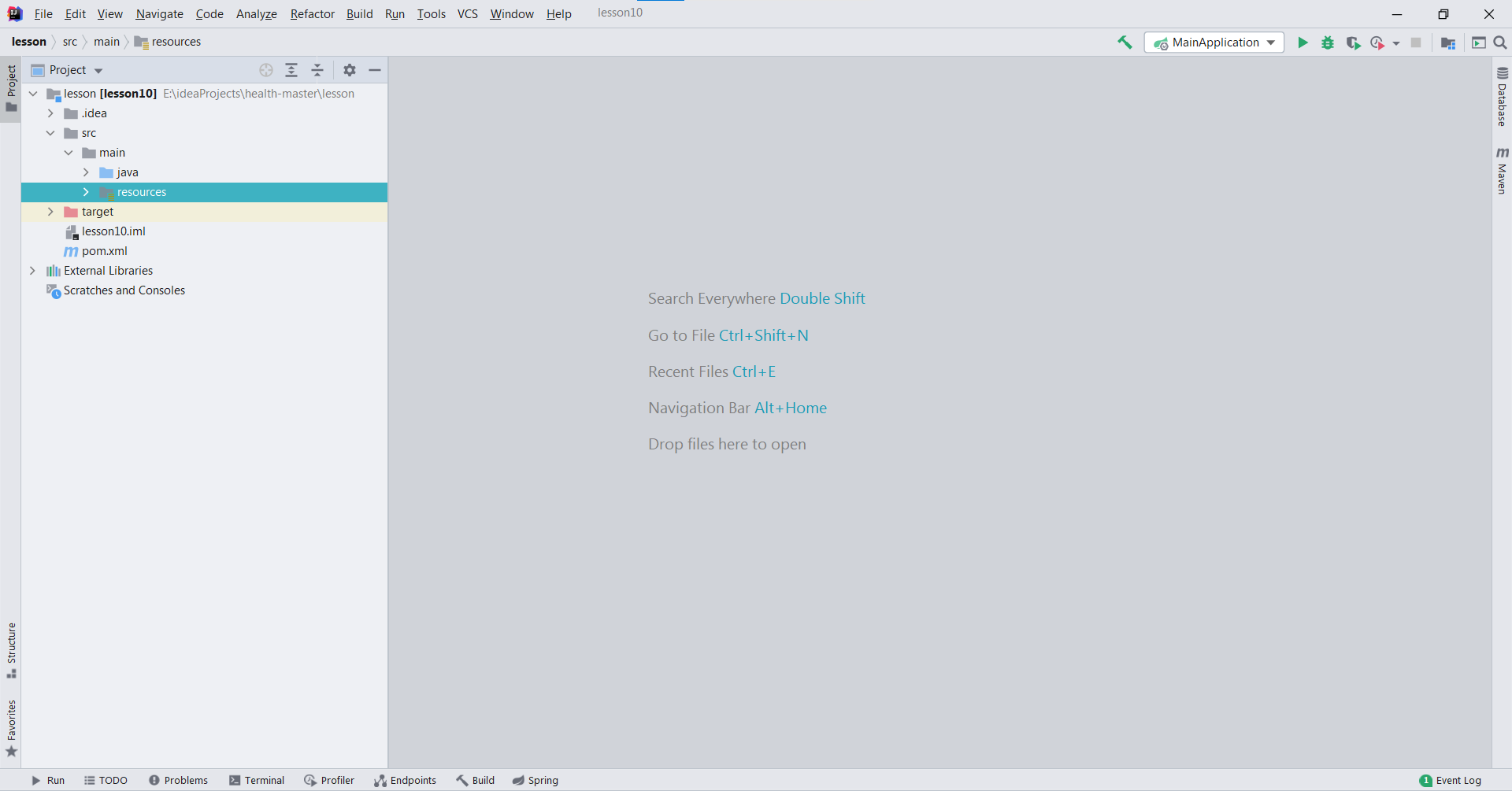
接下来就是将后端代码文件夹lesson导入Idea中如下:

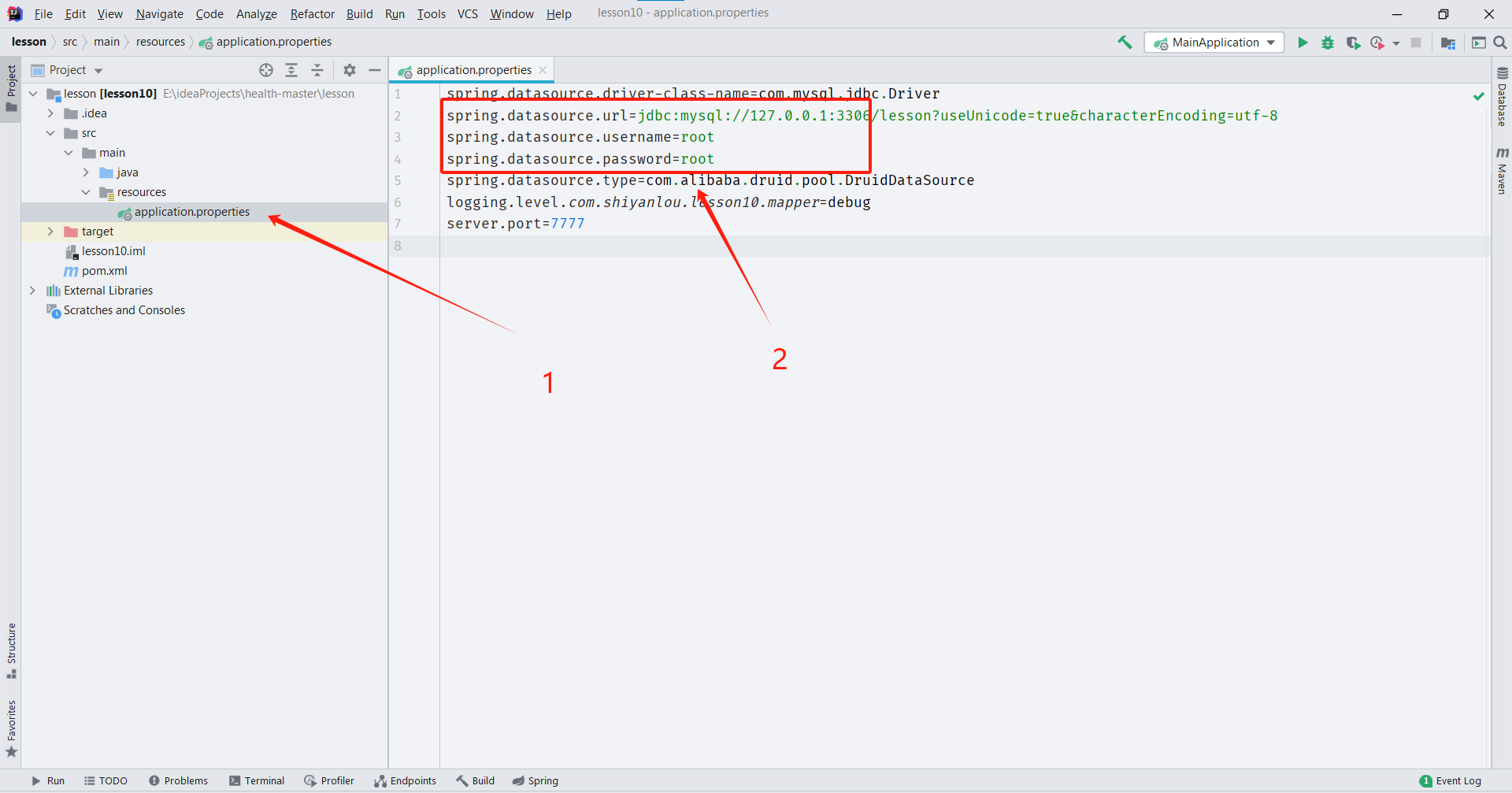
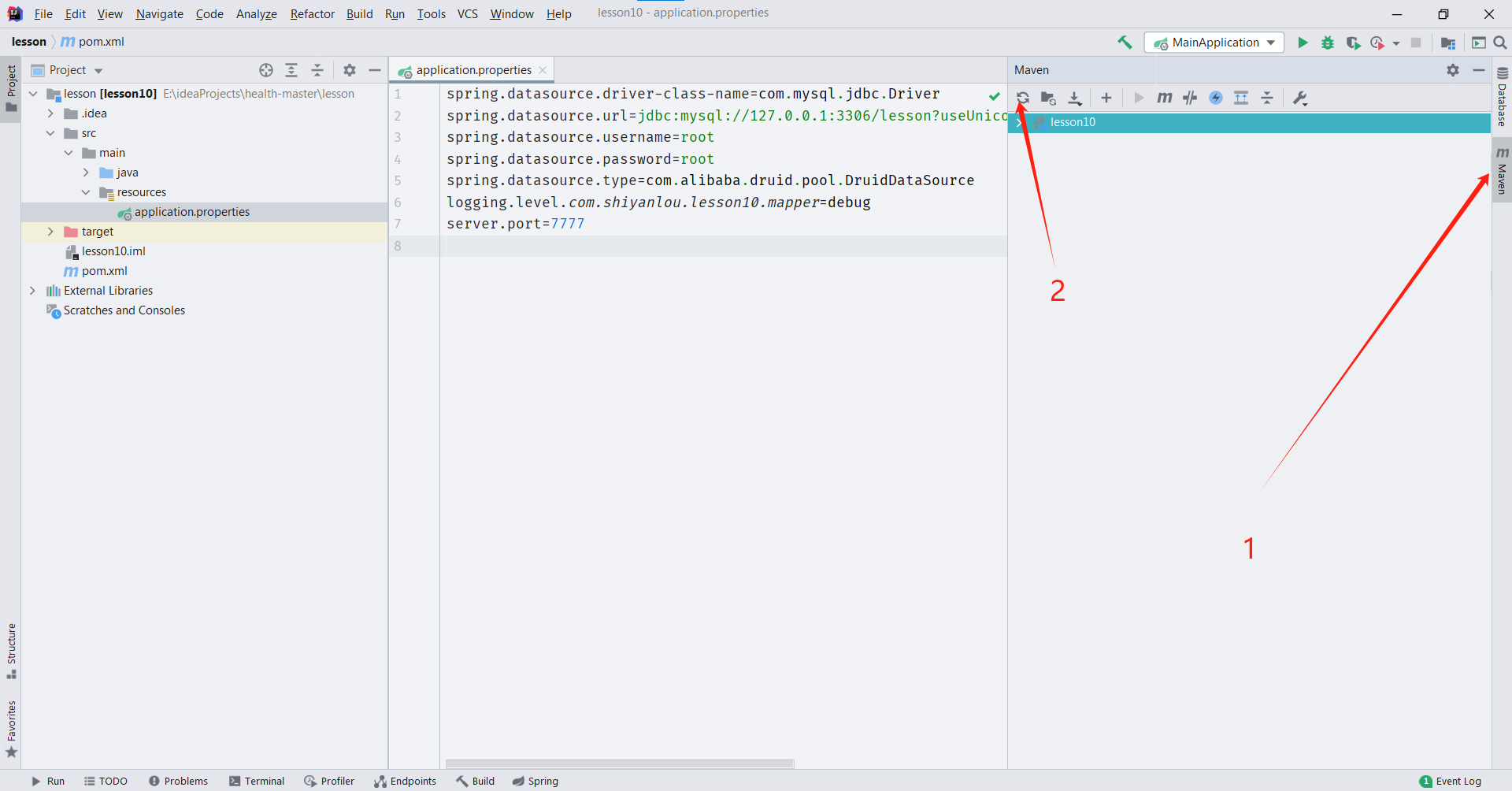
打开src/main/resources/application.properties文件修改数据库配置相关:

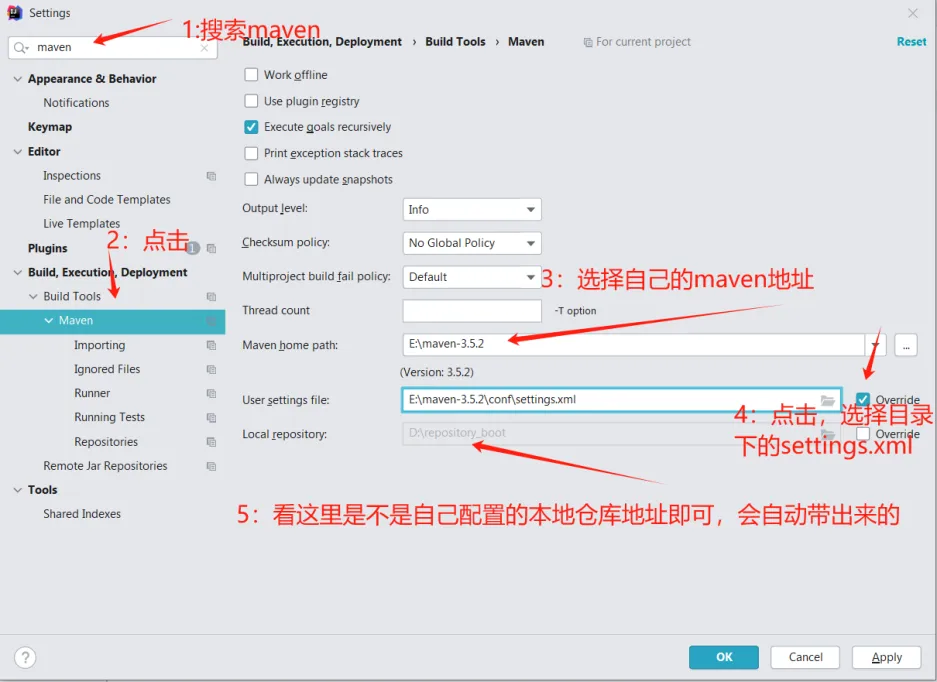
接下来咱们进入设置settings配置maven。如下

配置好了大家可以重新刷新一下maven即可,然后等待加载即可,如下所示:

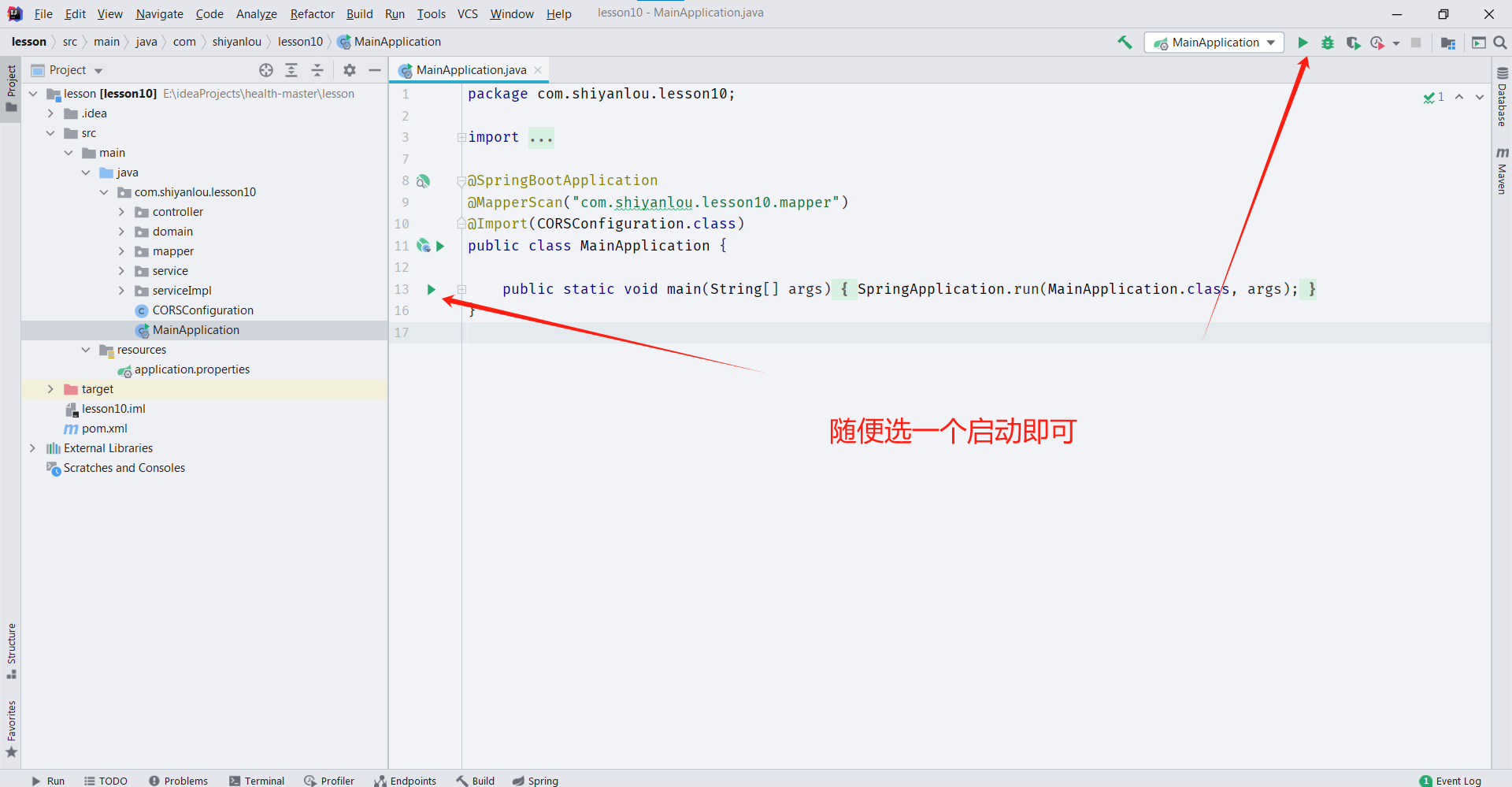
接下来启动后端项目即可

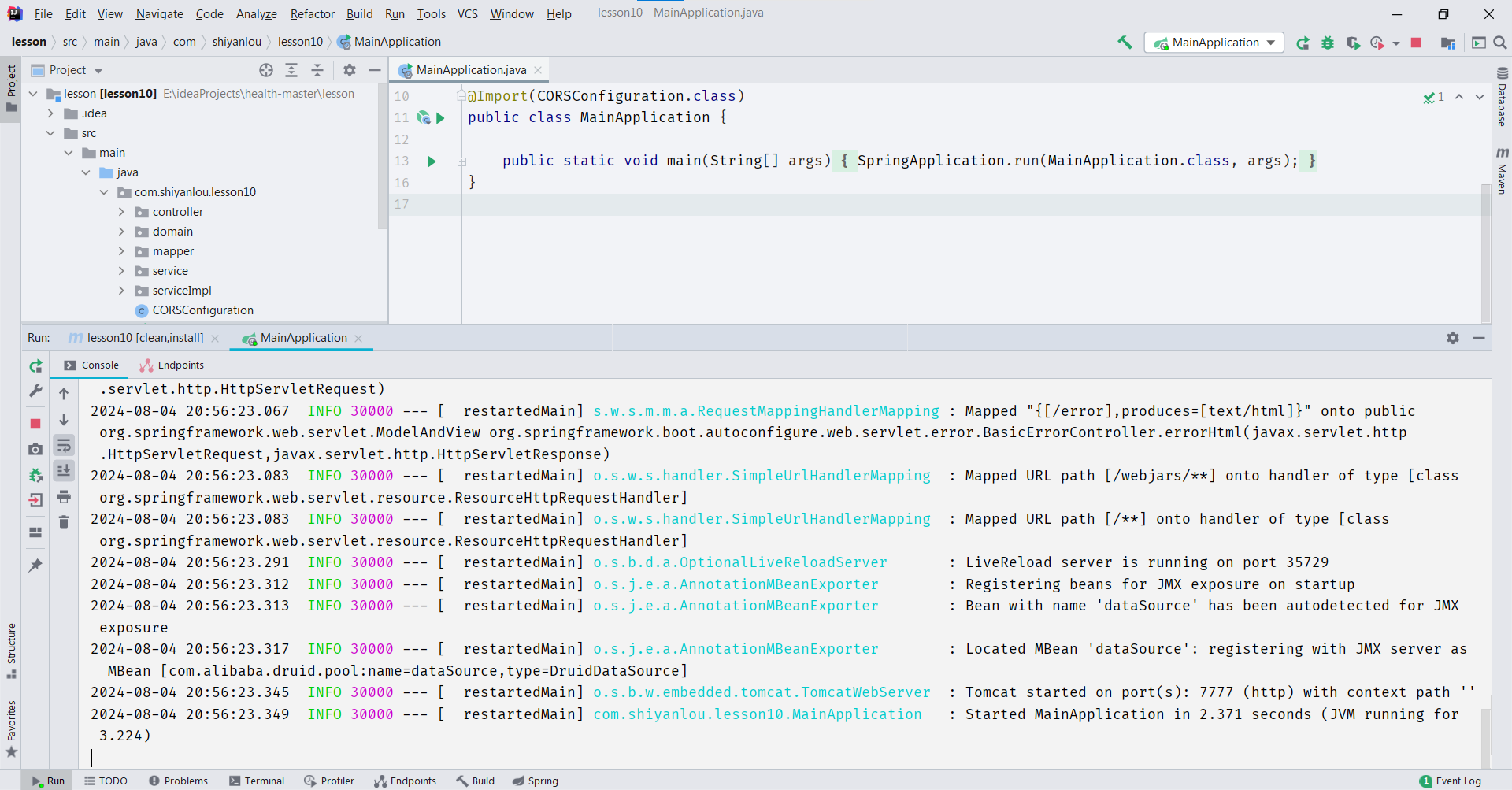
如下,启动成功!无报错!

2. 前端启动
接下来启动前端项目,将前端文件夹code-front-end用Idea打开如下所示:

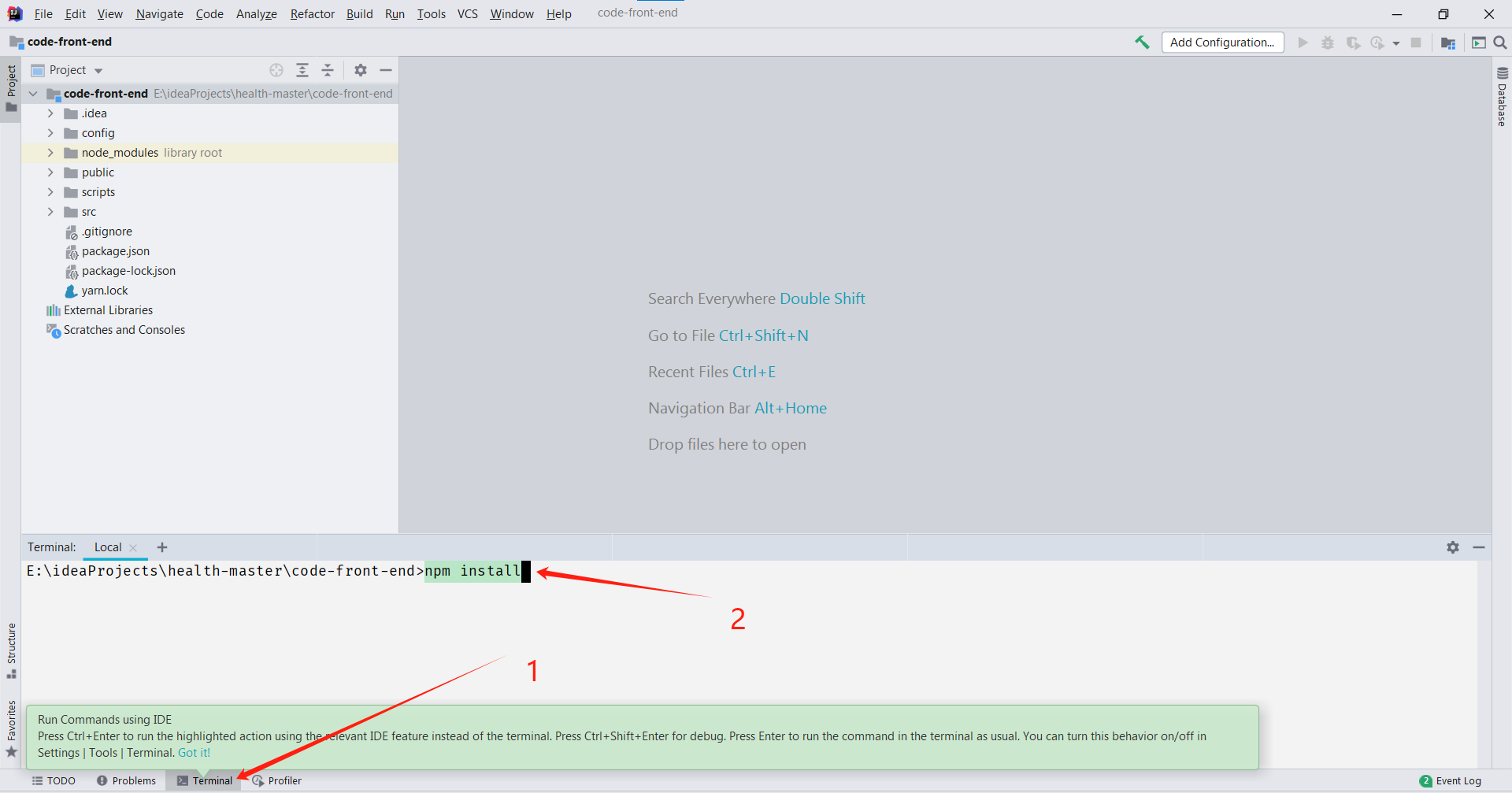
然后打开终端输入如下代码安装依赖:
npm install
然后运行如下代码进行启动前端项目
npm run start如下所示,启动成功。

- 项目地址:
3. 遇到的问题

前后端运行成功之后打开用户管理界面查询数据或者说所有的查询数据后端都会报错spring bootInvalid bound statement (not found): com.shiyanlou.lesson10.mapper.UserMapper.getAll
这是由于你的Mapper实例在找对应的Mapper.xml映射时没有找到
解决方法: 在pom文件中加入如下配置即可。
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
</resources>
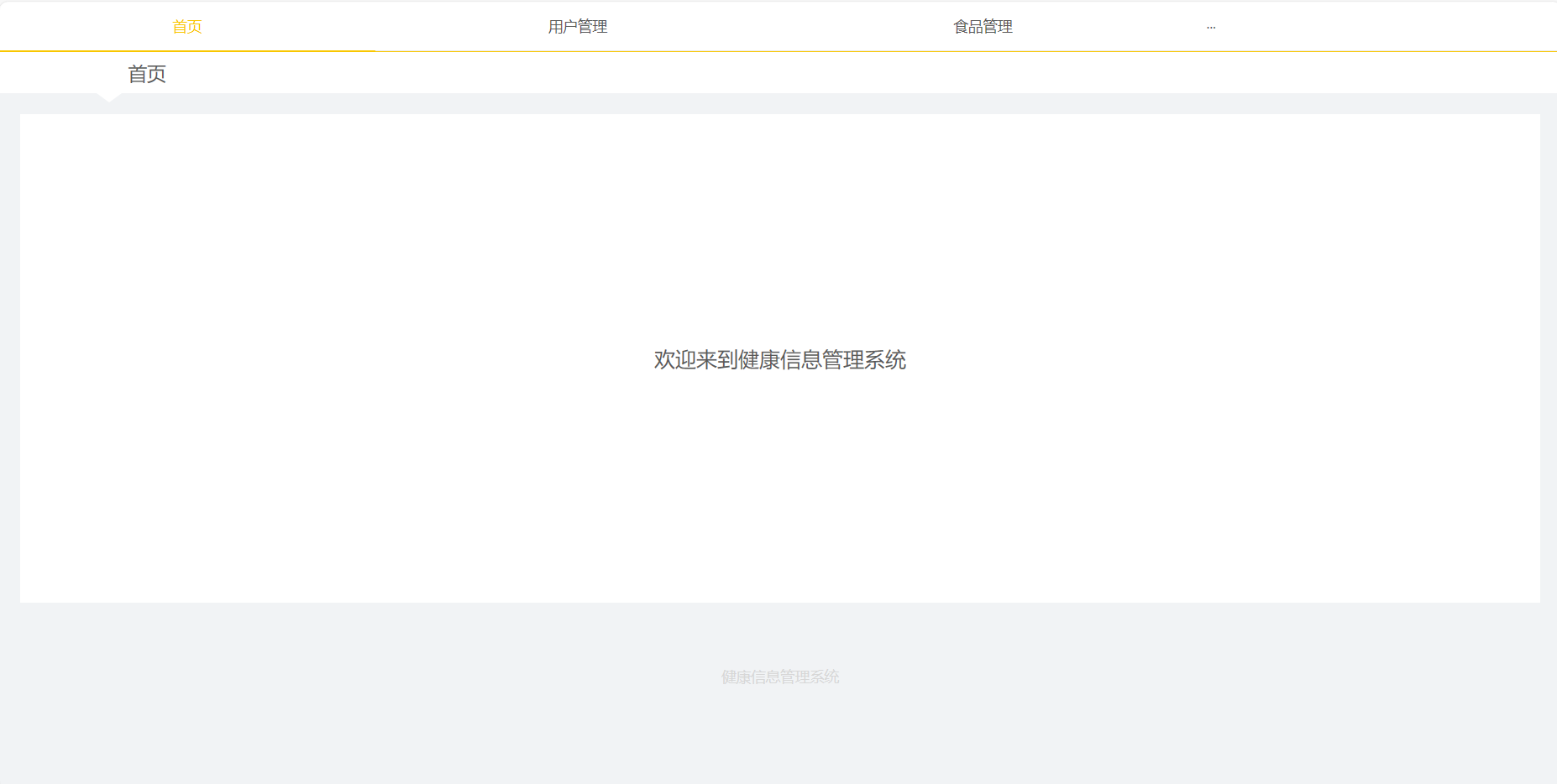
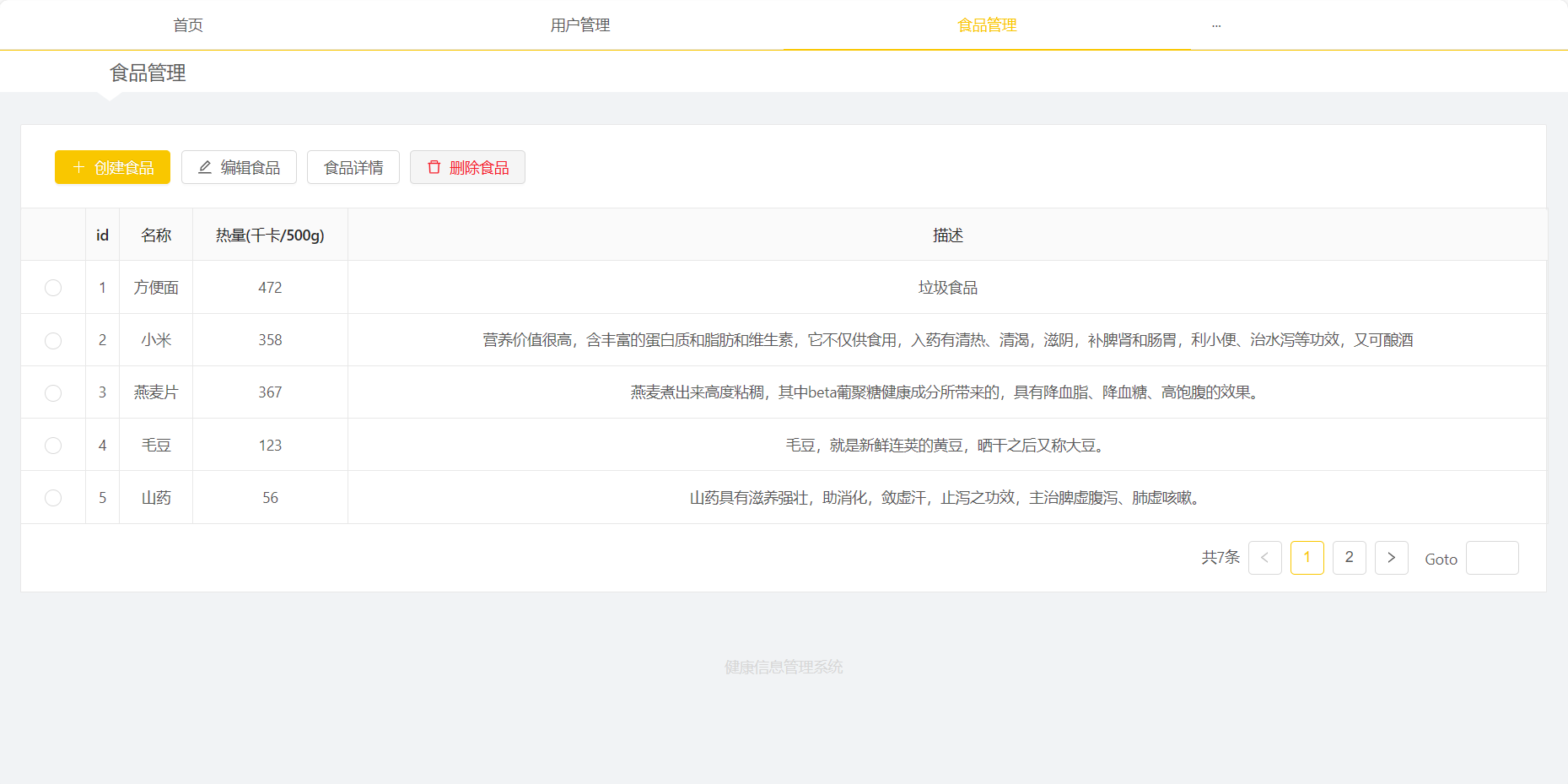
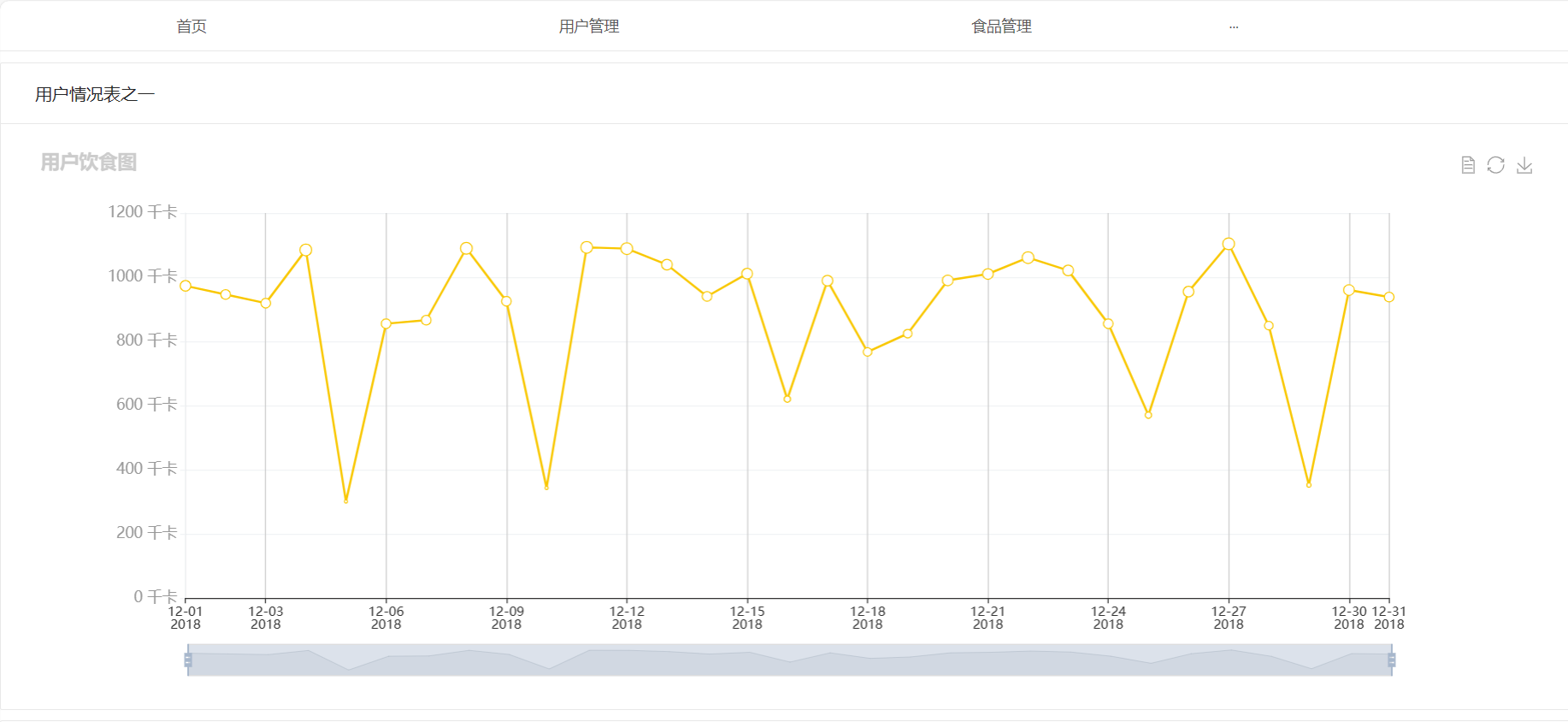
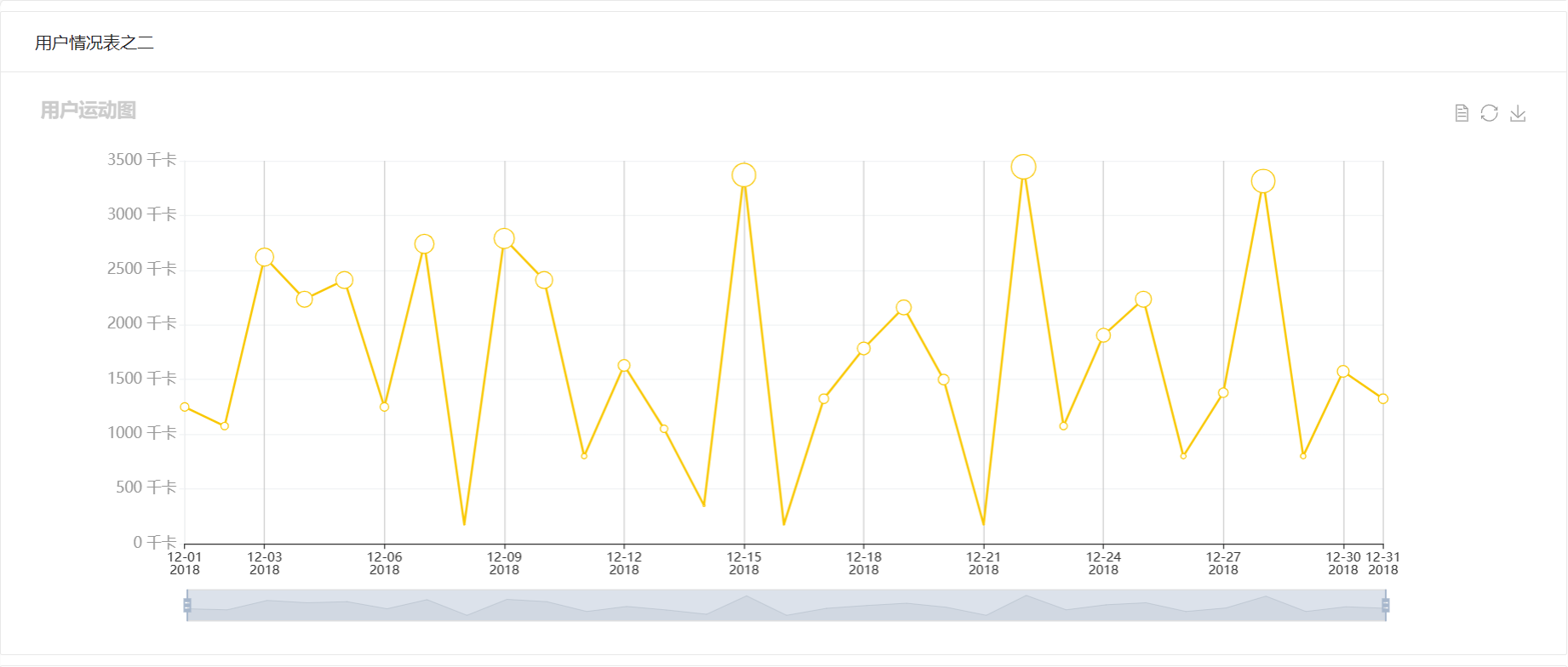
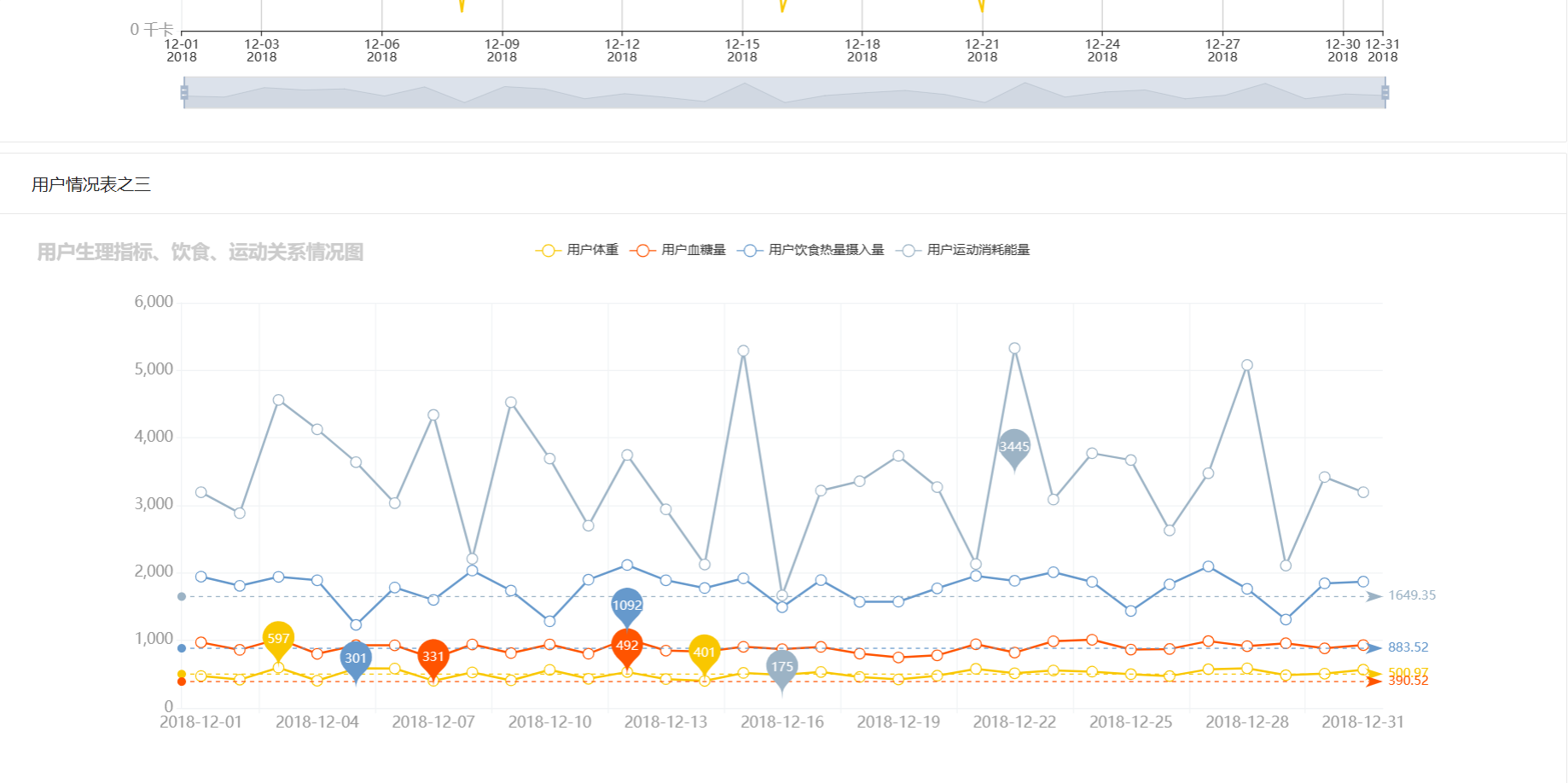
</build>四、项目演示






源码获取方式
其它的就不展示了,大家有兴趣的话可以自己去下载源码来运行看看。

关注公众号之后点击全部资料可进入小程序中点击开源项目—>Java中编号【23-SpringBoot健康管理系统】长按即可复制链接获取。还有更多项目源码等待你的发现!!
总结
健康信息管理系统的开发是一个综合性强、涉及面广的项目。通过SpringBoot和React技术栈的结合构建了一个功能全面、用户友好的系统。未来,希望能够继续优化系统性能,增加更多实用的功能,如智能诊断、远程医疗咨询等,以满足更广泛的健康管理需求。
如若大家想了解更多相关知识,请关注我,一名有故事的程序猿!!创作不易,都是自己一步一步去找并且总结的项目,麻烦大家给个关注和赞,最后感谢您的阅读,希望本文对您有所帮助!如有任何疑问或建议,请随时留言交流。
