SpringBoot学生宿舍管理系统
SpringBoot学生宿舍管理系统
源码获取请关注右侧微信公众号【程序猿代码之路】后台回复【学生宿舍管理系统】即可获取!
引言
大家好,这里是程序猿代码之路。在数字化时代的浪潮下,校园宿舍管理也迎来了智能化的升级。本文将为您详细介绍一个基于Springboot和Vue技术栈的前后端分离的学生宿舍管理系统,涵盖了系统功能、开发工具、技术选型以及开发环境等内容,带你领略科技为校园生活带来的便捷与高效。
一、项目介绍
本学生宿舍管理系统以用户需求为导向,设计了三种用户类型:系统管理员、宿舍管理员和学生,以满足不同角色的管理需求。
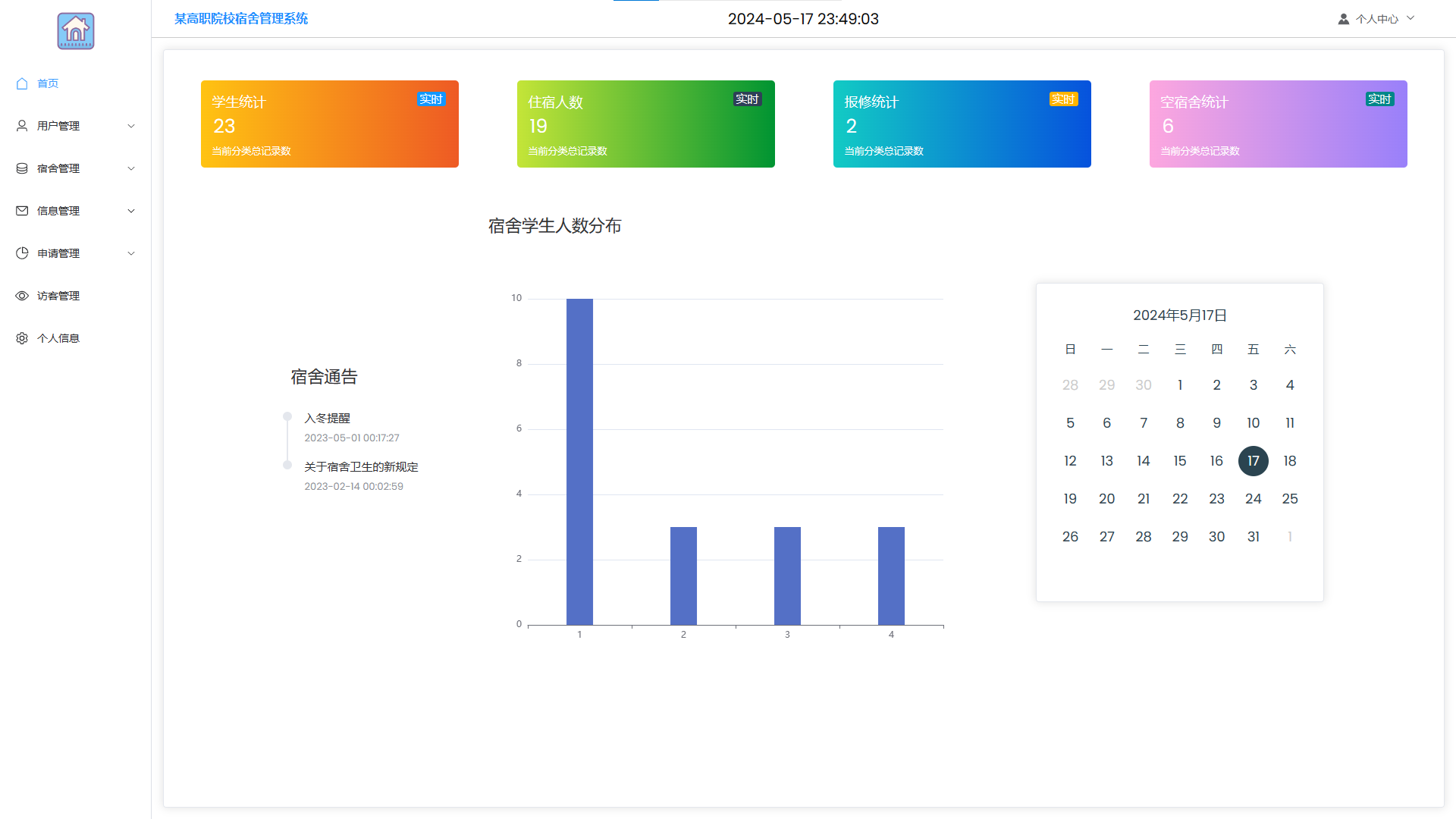
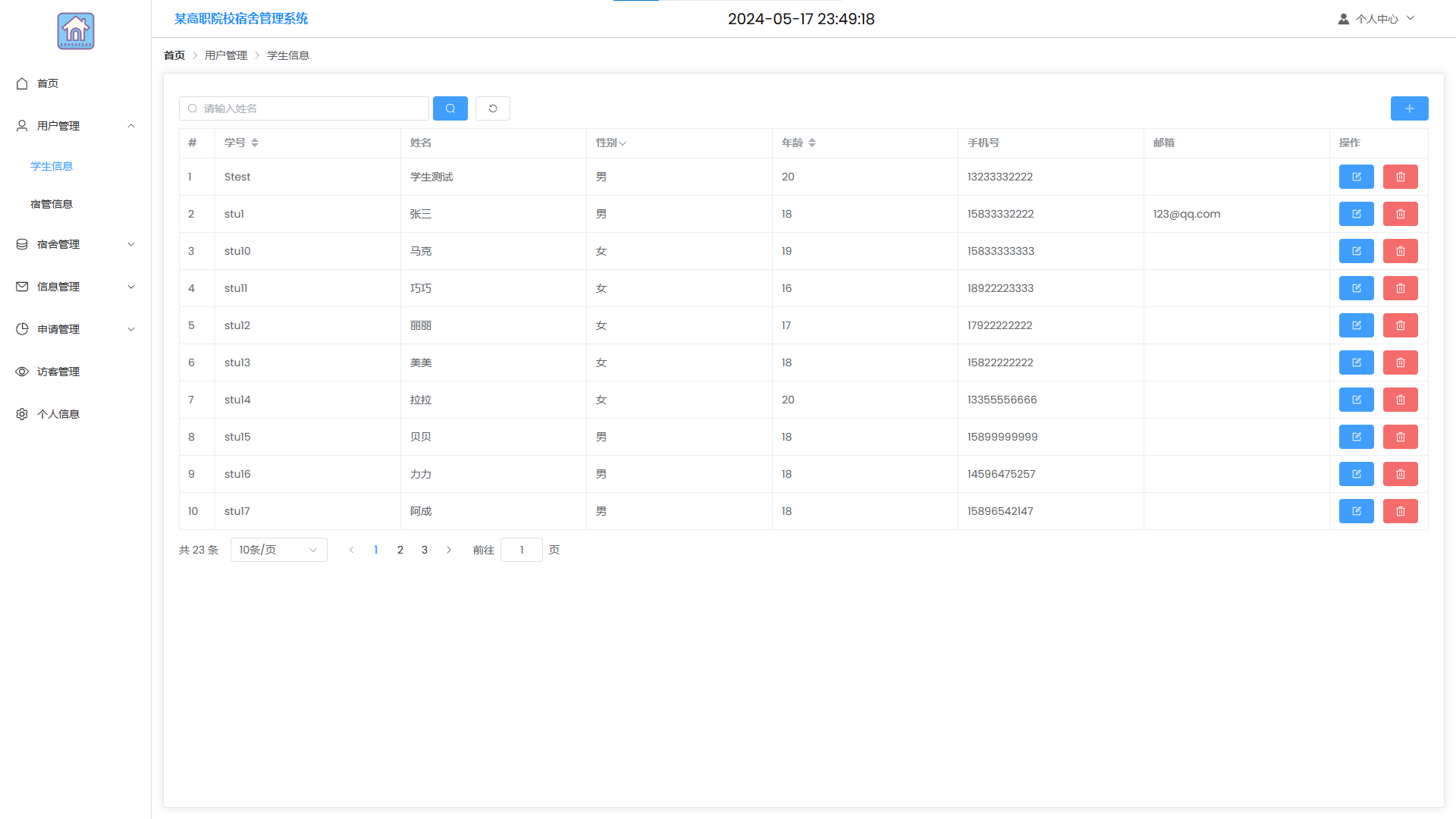
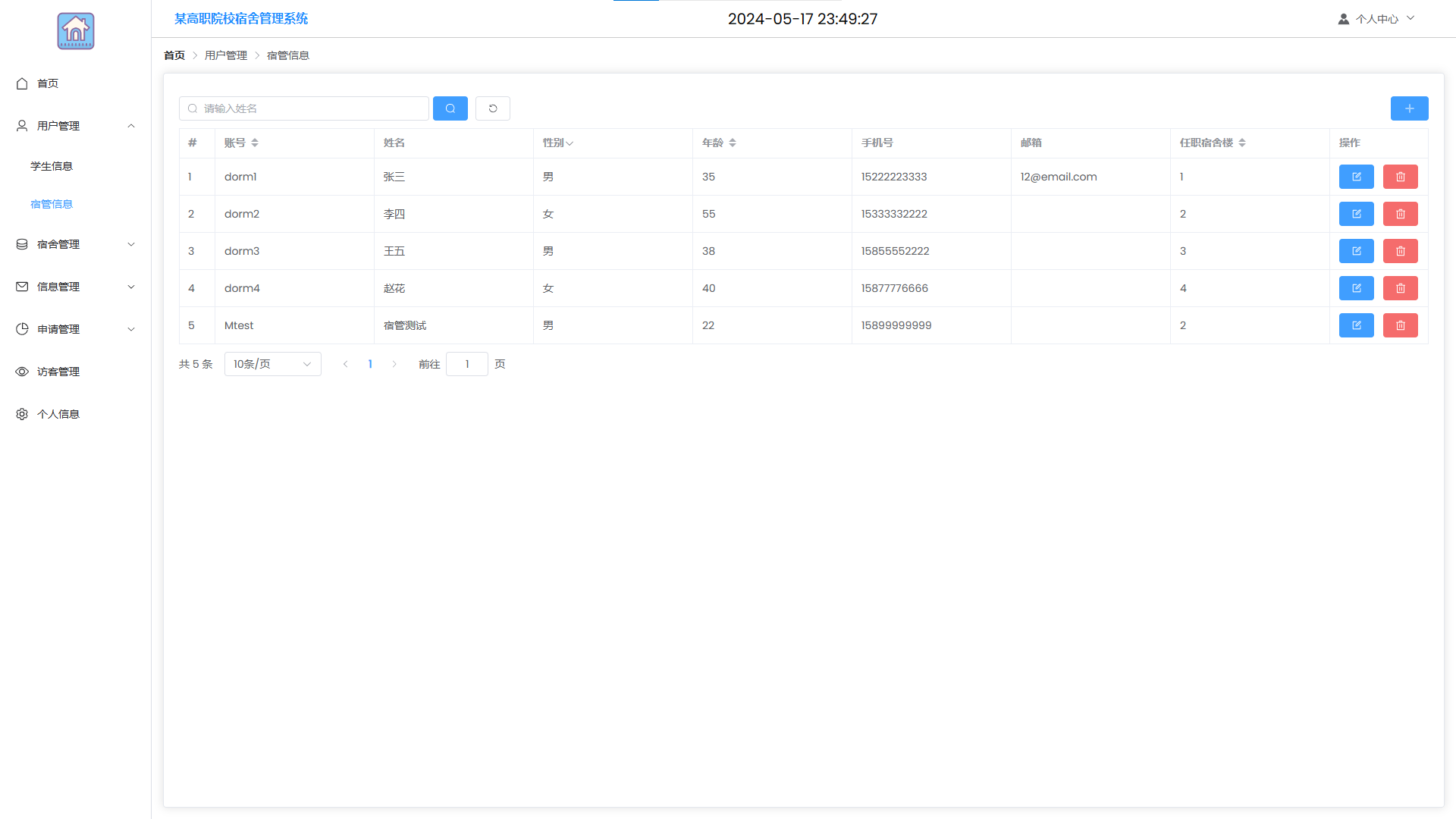
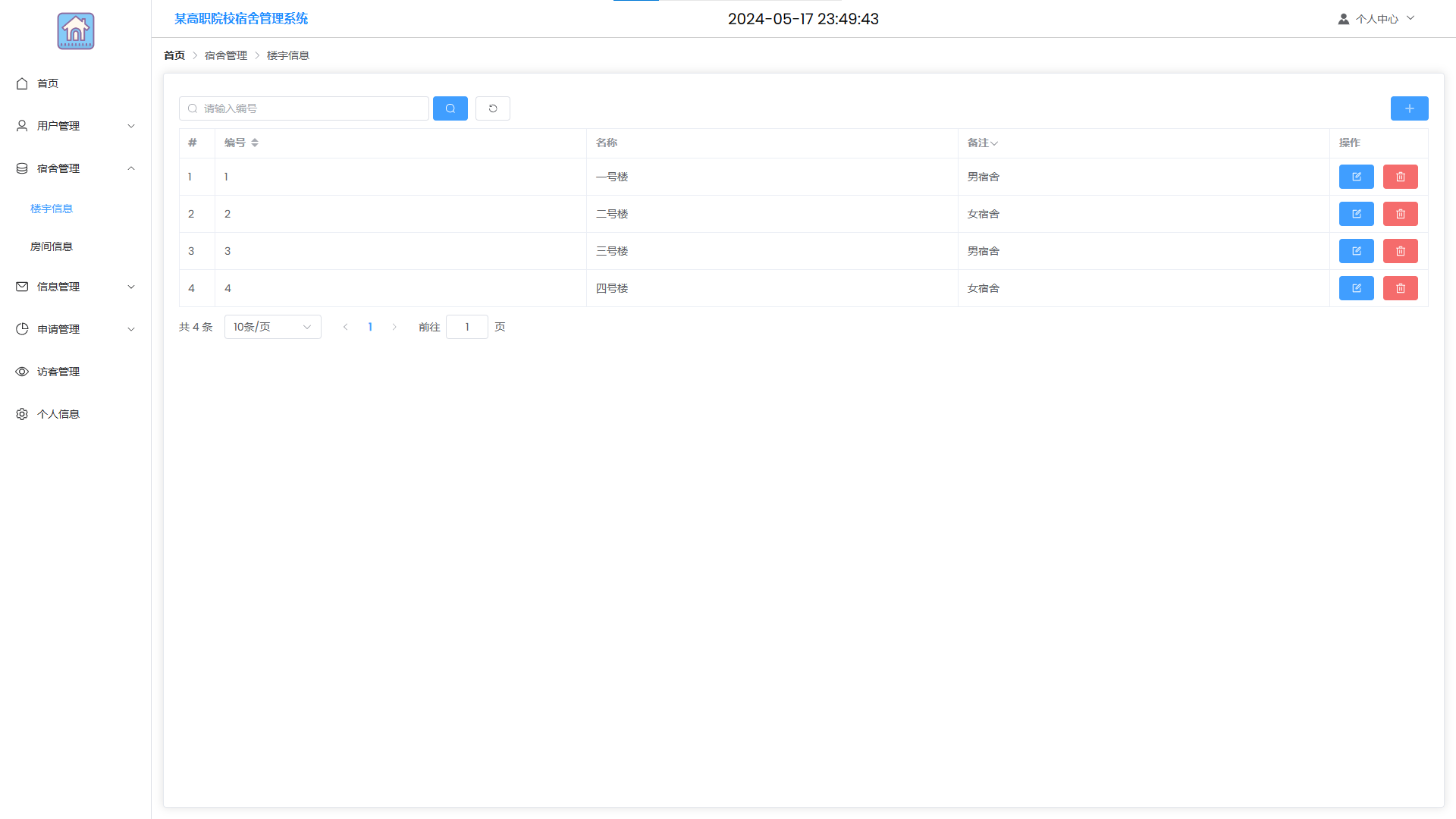
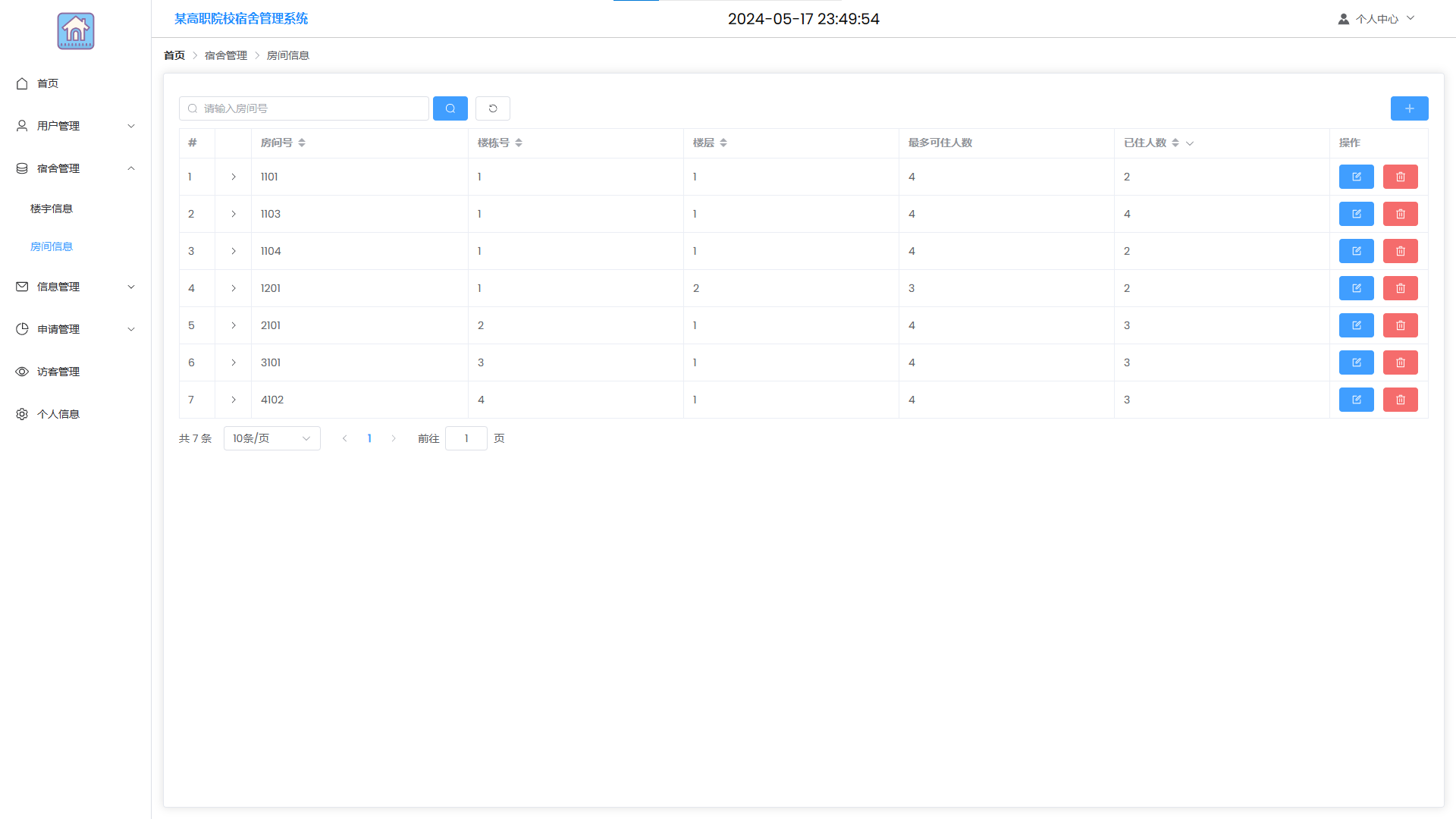
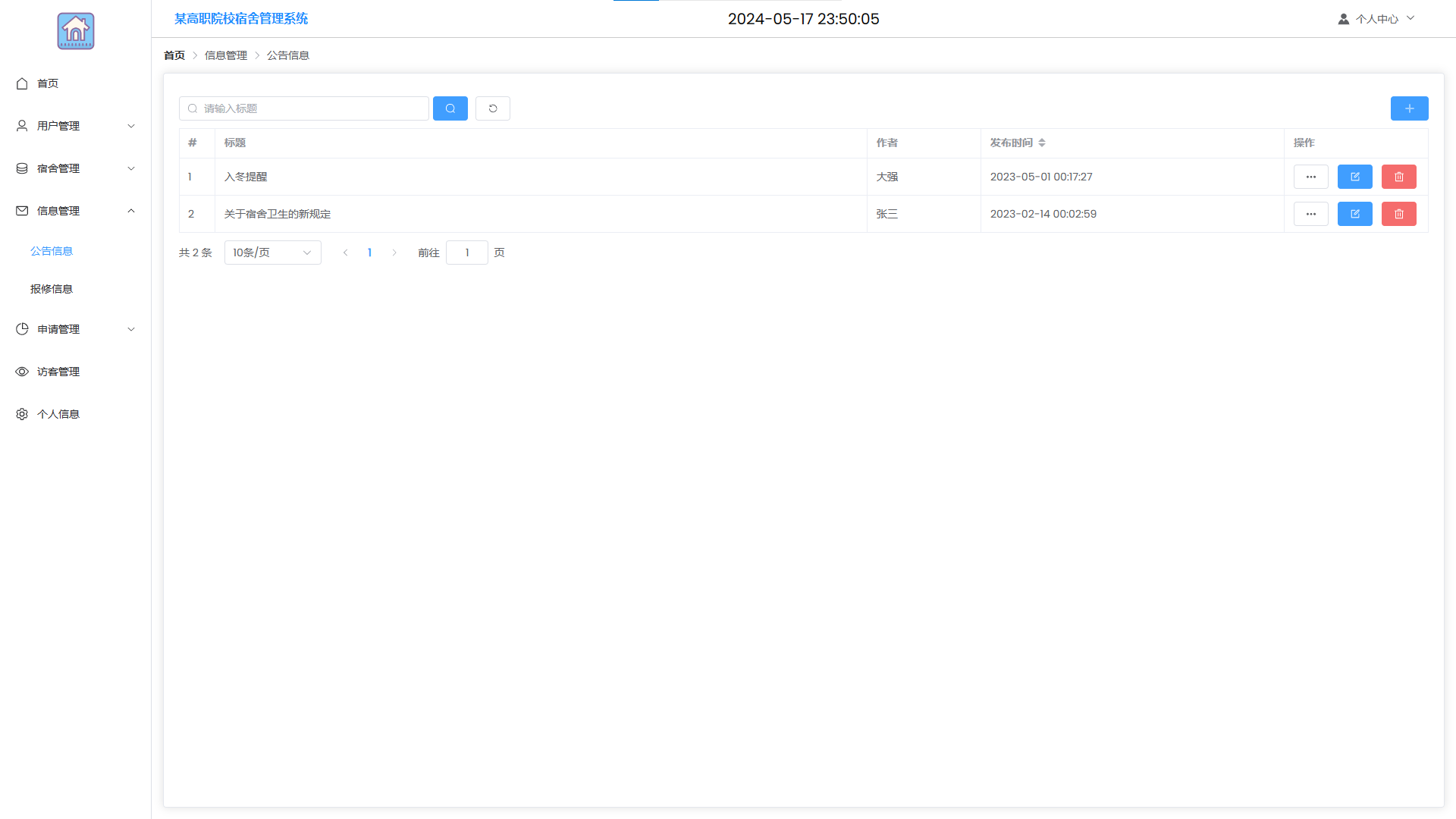
系统管理员:作为系统的超级管理员,拥有全面的管理权限。可以查看当前宿舍学生人数、住宿人数、报修数量、空舍数量等重要信息,同时还能管理学生信息、宿管信息、楼宇信息、公告信息、房间信息、报修信息、调寝信息以及访客管理等。
宿舍管理员:负责特定宿舍的管理任务。除了查看宿舍相关的各项信息外,还可以进行访客管理,并查看个人信息。
学生:作为系统的最终用户,学生可以查看当前宿舍的各项信息,包括学生人数、住宿人数、报修数量和空舍数量。此外,学生还可以查看自己的宿舍情况,申请调宿和报修,并查看个人相关信息。
二、相关技术栈
1. 后端技术
Springboot: 一个基于Spring框架的开源Java开发框架,旨在简化Spring应用程序的创建、配置和部署。它提供了一系列预设的模板和自动配置功能,使开发者能够快速搭建和运行Spring应用程序。
MybatisPlus: MyBatis的增强工具,在MyBatis的基础上提供了更方便的操作数据库的方式。它封装了常用的CRUD操作,并提供了代码生成器,可以自动生成实体类、Mapper接口以及对应的XML文件,大大减少了手动编写SQL语句的工作量。
2. 前端技术
Vue.js: 一个轻量级的JavaScript框架,用于构建用户界面。它采用了组件化的开发方式,使得代码更加模块化和可重用。Vue.js具有响应式的数据绑定和组合式的API,使得状态管理和界面更新变得更加简单。
ElementUI: 一个基于Vue.js的组件库,提供了一套丰富的前端组件,包括布局、导航、输入框、选择器等。它以样式美观、使用简单而受到广泛欢迎,并且支持国际化,可以方便地构建多语言的应用界面。
CSS: 一种用于控制网页样式和布局的语言。通过CSS,可以为HTML元素设置颜色、字体、边距等样式属性,使得页面更加美观和符合设计要求。
JavaScript: 一种脚本语言,用于在客户端浏览器中实现交互效果和动态内容。它可以与HTML和CSS结合使用,实现页面的动态行为和数据处理。
Axios: 一个基于Promise的HTTP客户端,用于在浏览器和Node.js中发送HTTP请求。它支持异步请求和拦截器,可以方便地进行网络请求和数据获取。
3. 开发环境
为了顺利运行本系统,您需要具备以下开发环境:jdk11、maven和node,以及MySQL数据库。硬件环境方面,无论是Windows还是Mac OS操作系统均可。
三、项目运行
拿到源码解压之后得到如下文件夹

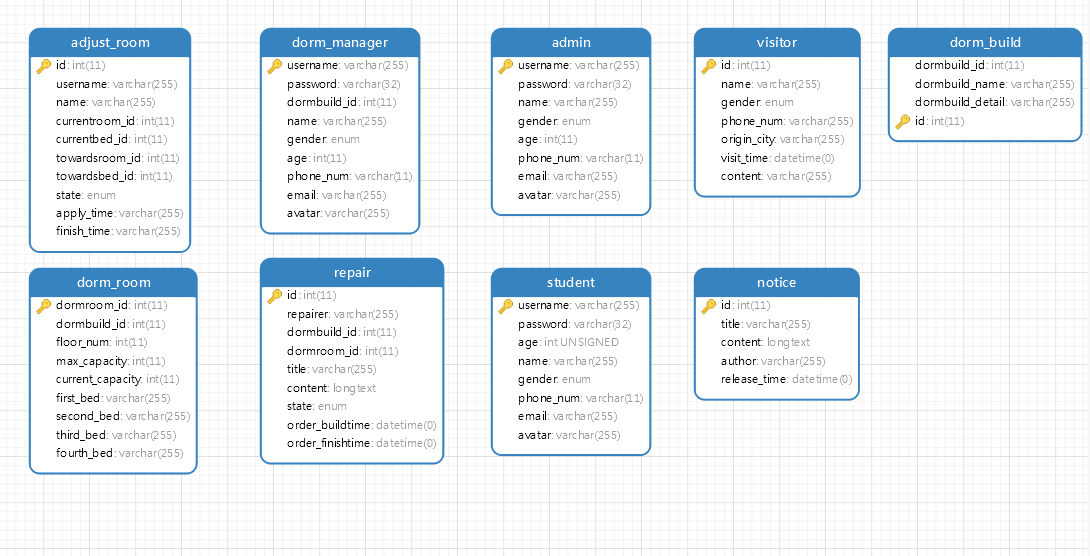
新建名称为dormitory的数据库,然后将数据库脚本.sql文件导入数据库中得到如下表:

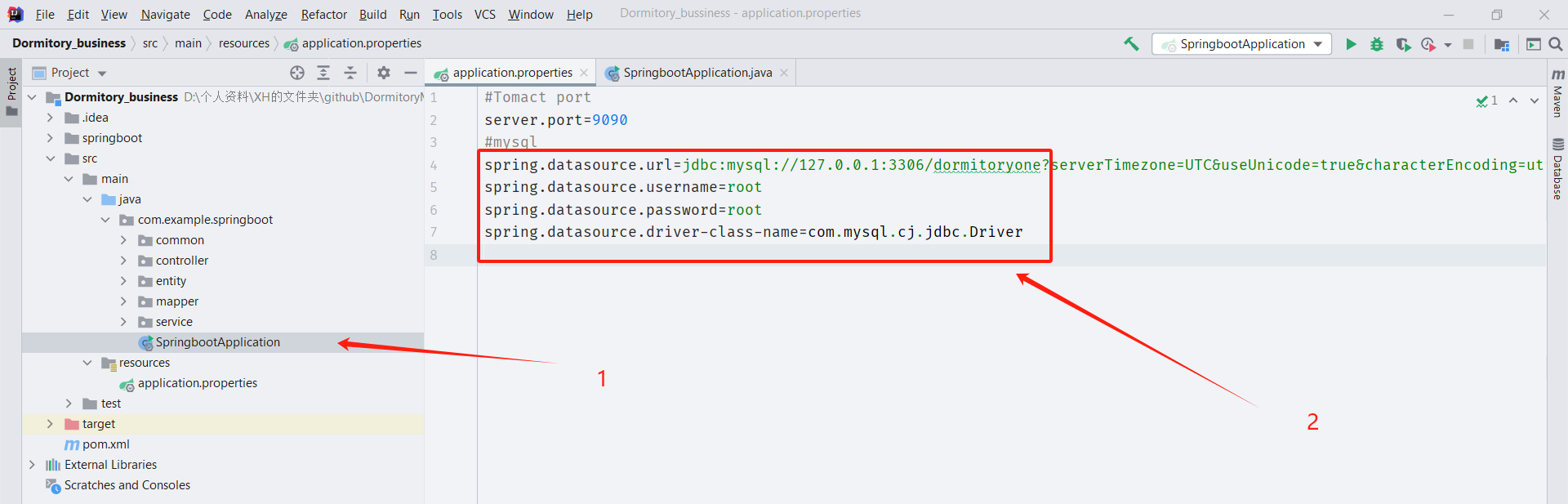
接下来启动后端项目,将Dormitory_business文件夹导入IDEA中即可。然后修改src/main/resources/application.properties这个文件中数据库连接相关

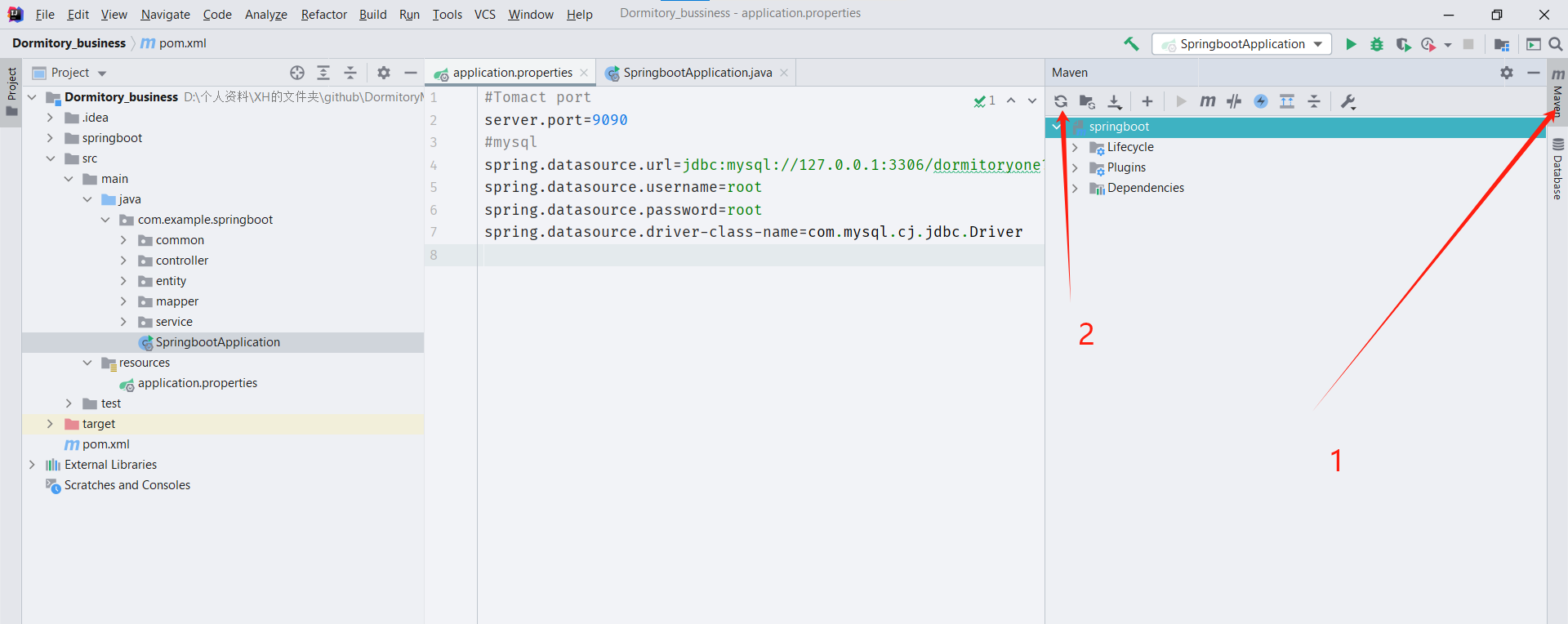
然后刷新maven等待依赖下载安装完即可

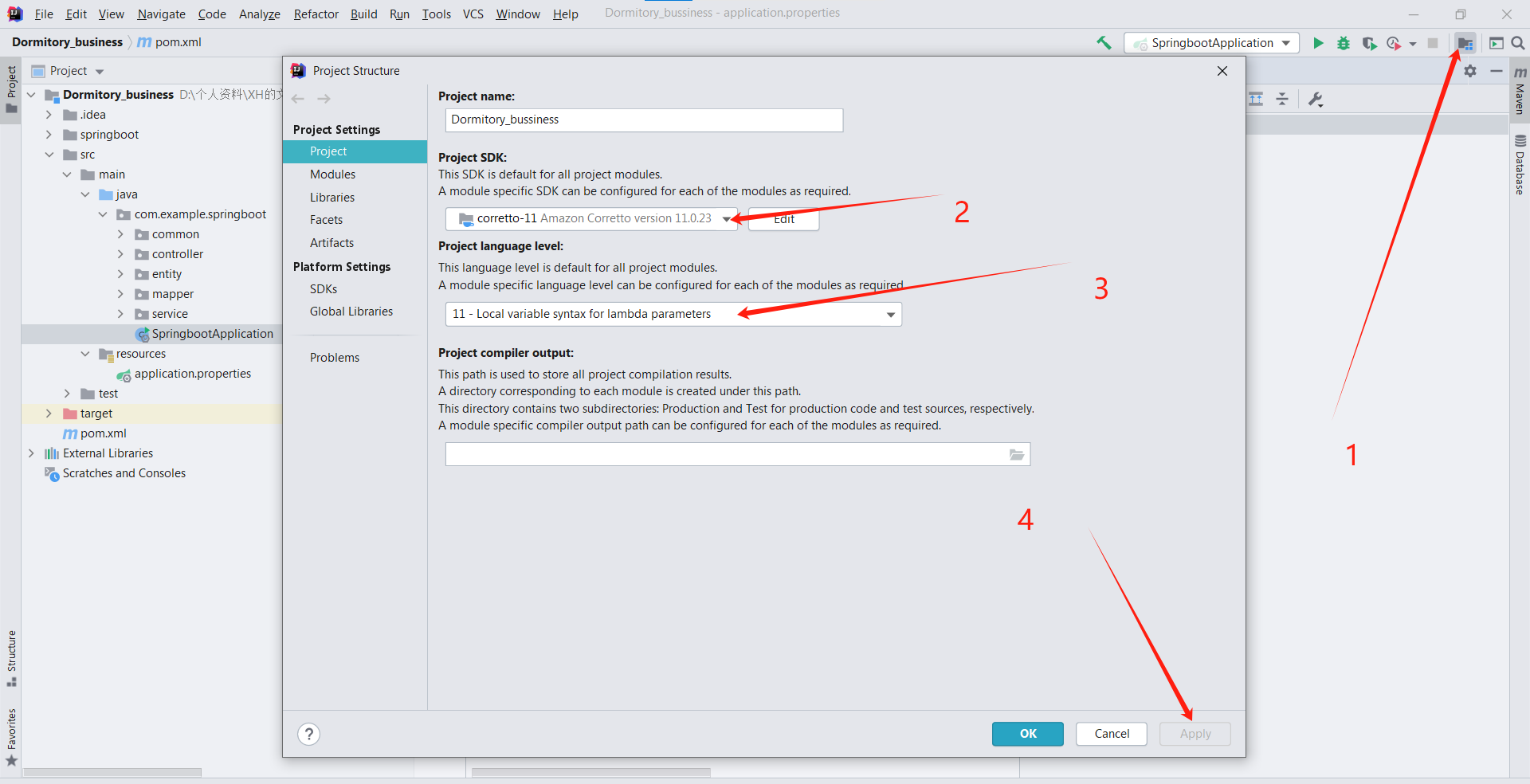
提示:因为后端项目是jdk11的,如果你的不是jdk11的话需要调整一下jdk版本,按照如下步骤即可调整

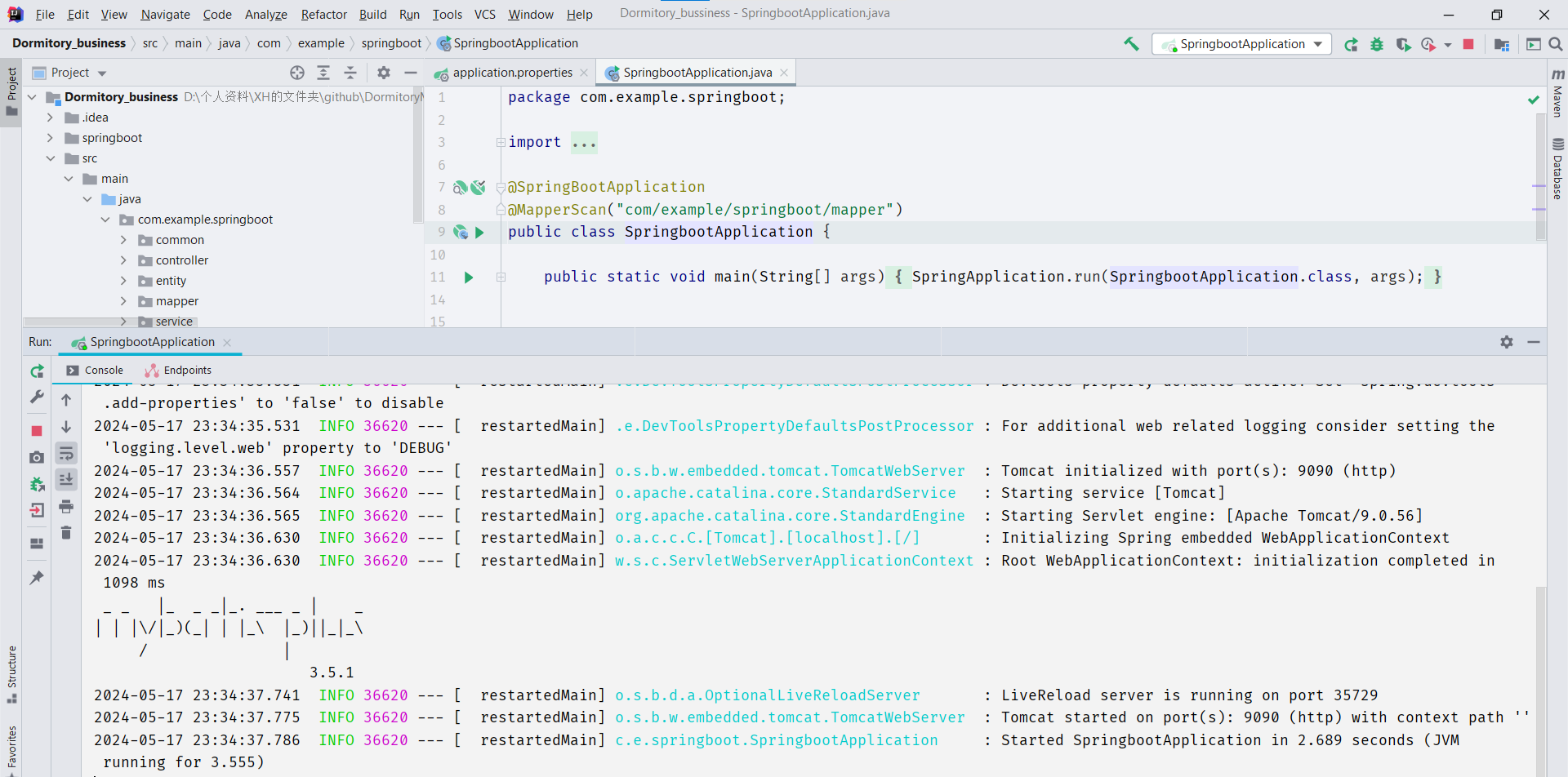
最后点击运行即可,如下就代表着后端运行成功了

接下来教大家如何运行前端,我接下来的步骤的前提都是建立在前端环境已经搭好的前提下,如已经安装node啥的这些.我就懒得换编译工具了,同样也用Idea来进行运行了,当然了,大家可以用VSCode或者HbuilderX同样可以运行Vue项目的。将vue文件夹项目导入Idea中,如下:

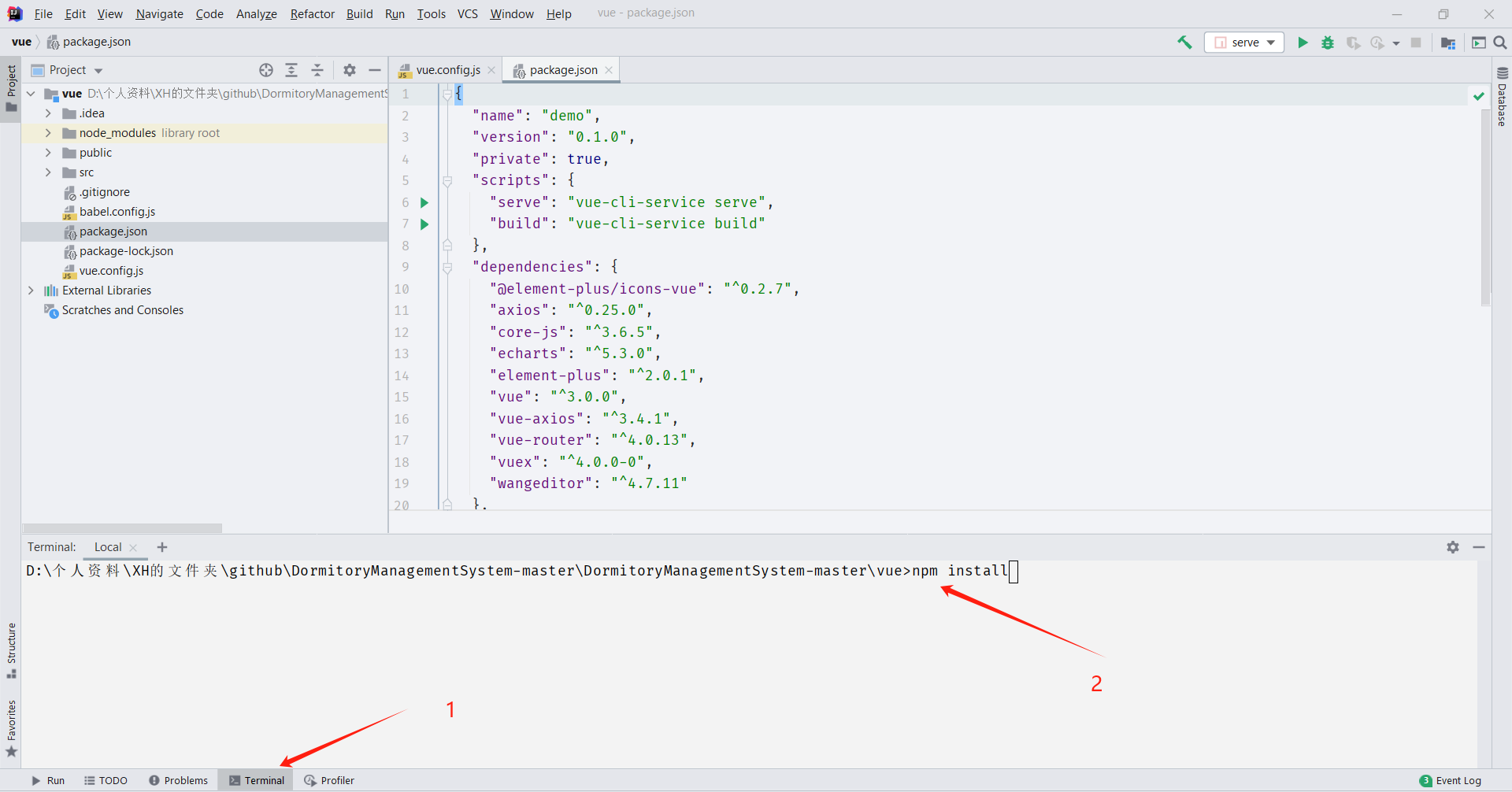
然后打开终端,输入以下代码进行安装依赖:
npm install
安装依赖成功之后就可以启动项目了
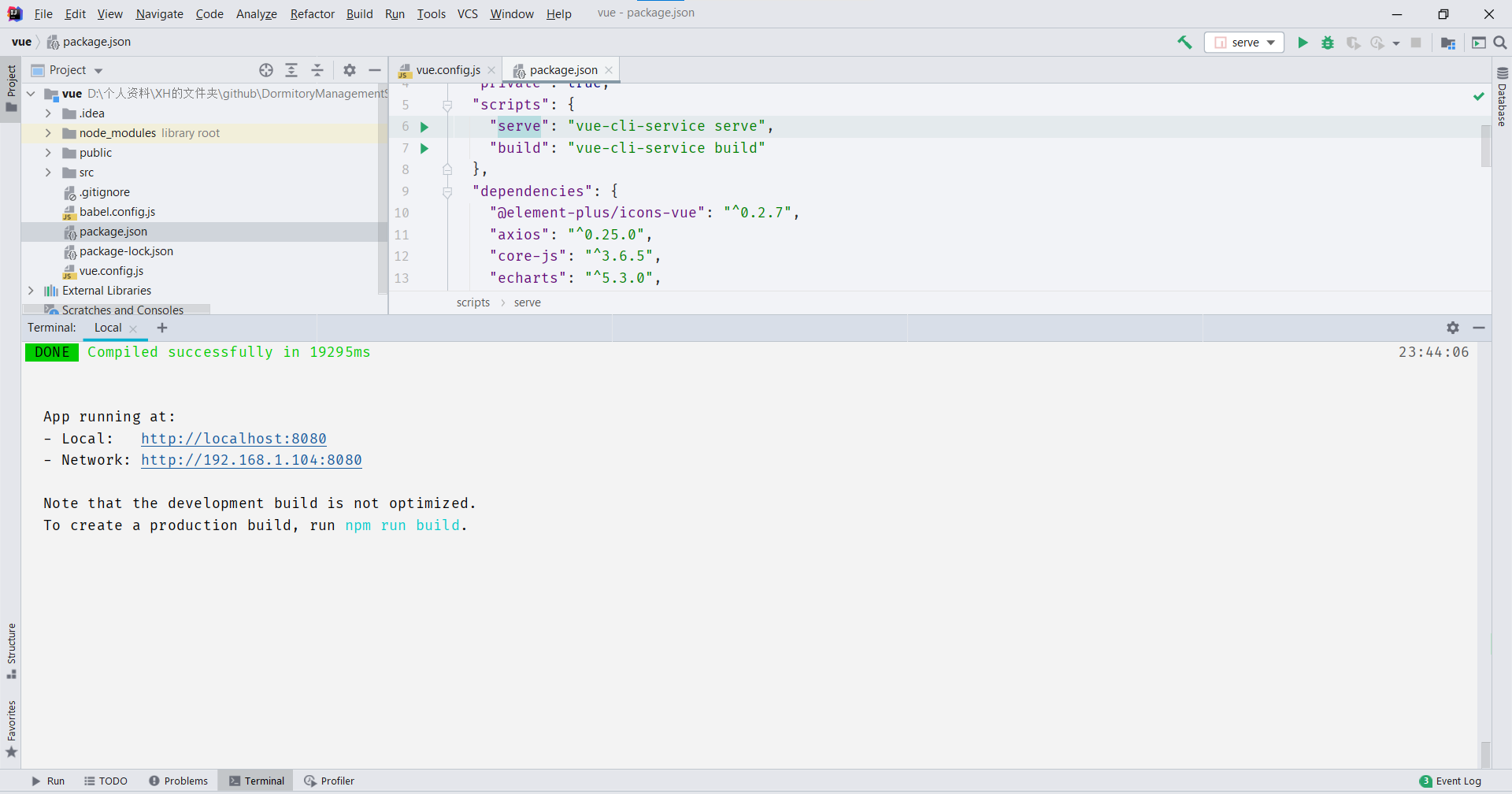
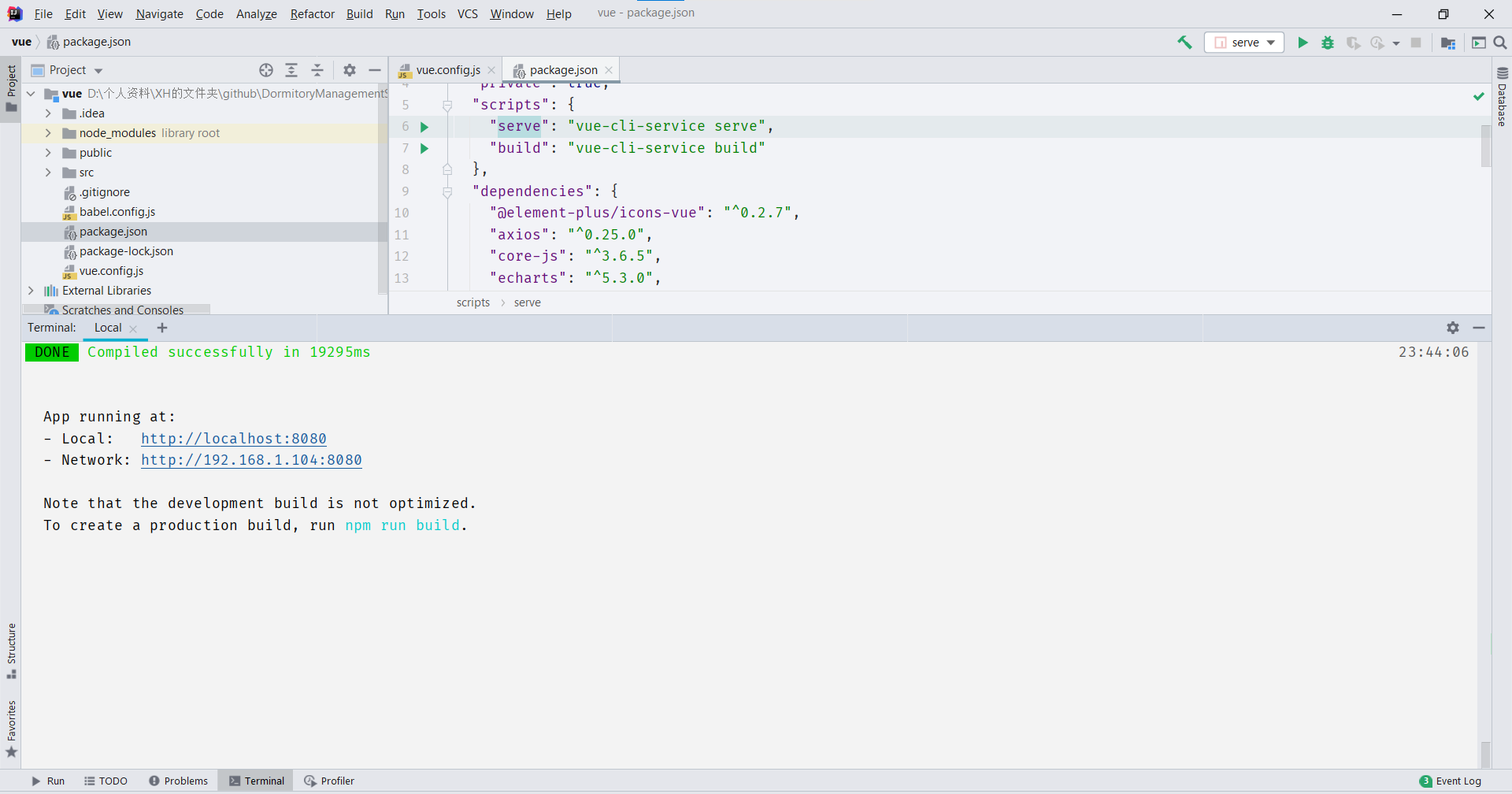
npm run serve
启动成功

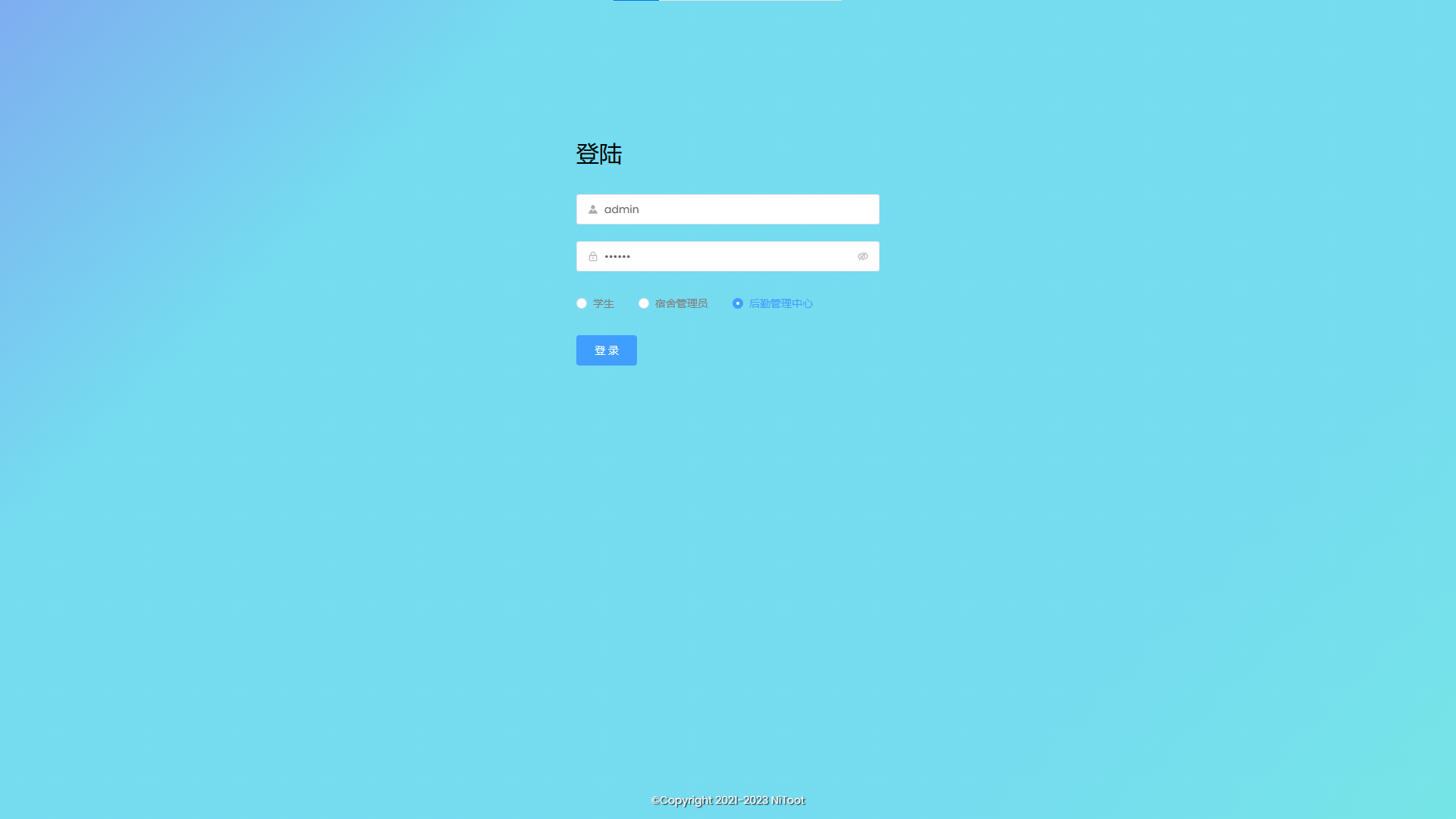
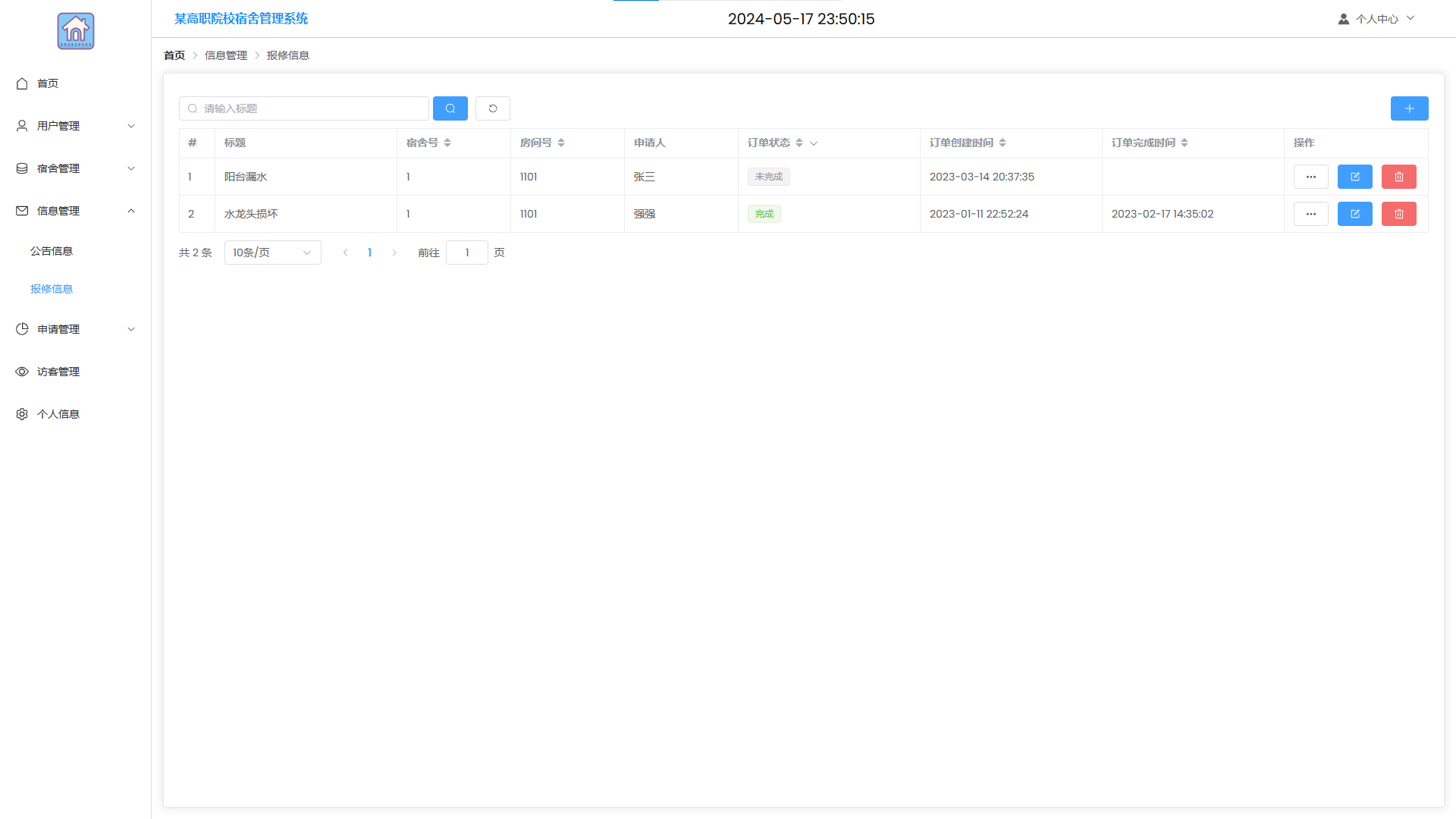
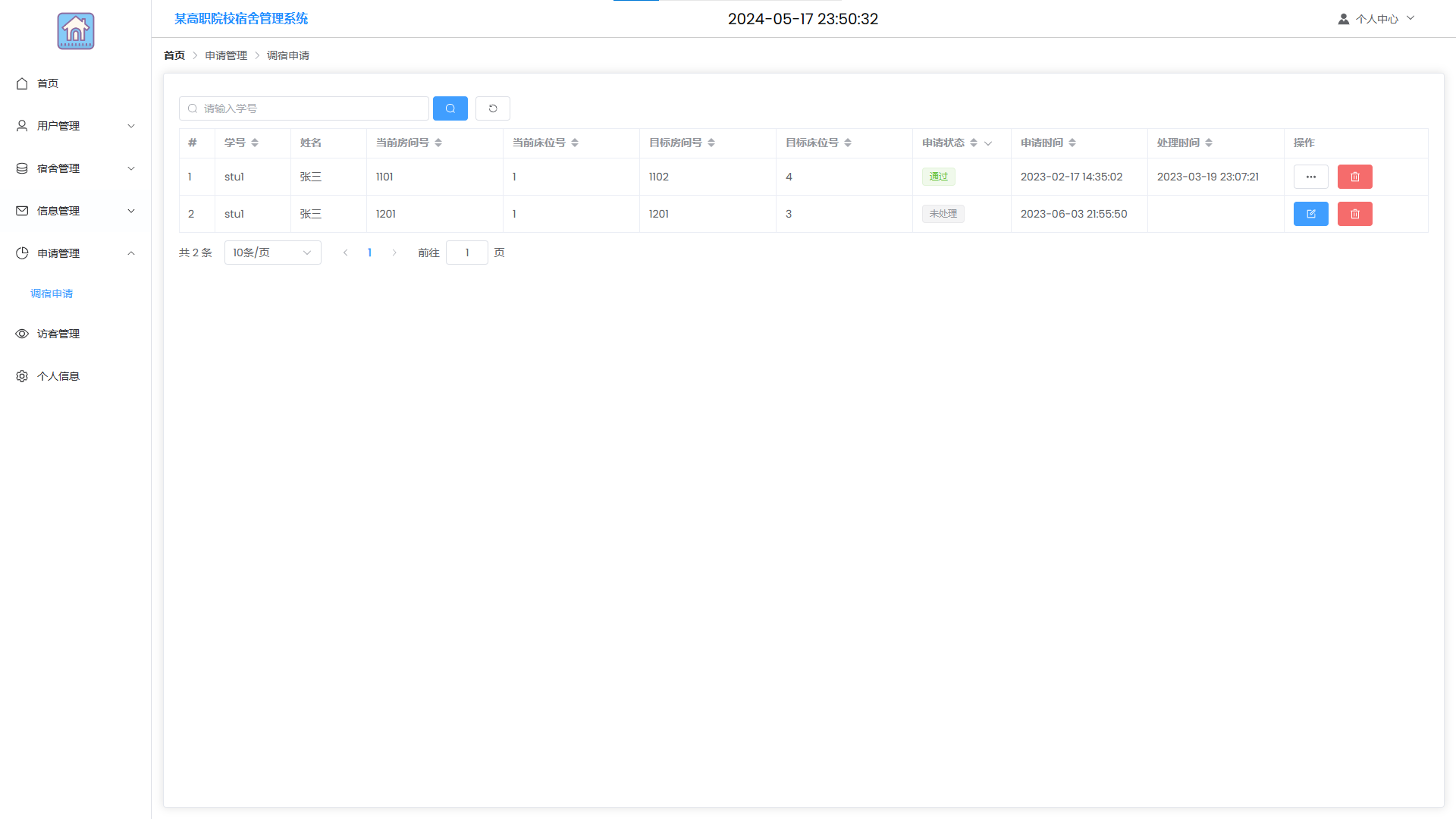
四、项目演示










其它的就不展示了,大家有兴趣的话可以自己去下载源码来运行看看。
五、总结
该学生宿舍管理系统以其强大的功能和便捷的操作界面,为校园宿舍管理带来了全新的体验。通过合理的技术选型和高效的开发工具,实现了一个稳定可靠的管理系统,助力学校提升宿舍管理的智能化水平。无论你是系统管理员、宿舍管理员还是学生,该系统都能满足您的管理需求,让宿舍管理工作更加高效、便捷。
如若大家想了解更多相关知识,请关注我,一名有故事的程序猿!!最后感谢您的阅读,希望本文对您有所帮助!如有任何疑问或建议,请随时留言交流。
